 SimpleChatの記事を見てくださった方よりコメントにて「ブログ(サイト?)のトップページに最新のつぶやきを表示させたい」とご要望をいただきました。
SimpleChatの記事を見てくださった方よりコメントにて「ブログ(サイト?)のトップページに最新のつぶやきを表示させたい」とご要望をいただきました。
というわけで、ソースをつくってみました。
ちなみに右サイドメニューの「SimpleChat_2の最新つぶやき」と書いてある場所が、それです。(10月8日・削除)
SimpleChat_2につぶやくと、サイドメニューに表示されるテキストが変わります。
では、実装方法をご説明します。
<?php
//DB接続
$dbname = "★★★/sql/bbs";
$conn = sqlite_open($dbname) or die ("エラー1");
$sql = "SELECT * FROM comment ORDER BY id DESC LIMIT 3;";
$res = sqlite_unbuffered_query($sql,$conn) or die ("エラー2");
while ($row = sqlite_fetch_array($res, SQLITE_ASSOC)){
$message = "<div class=\"box\"><p class=\"date\">" . $row["date"] . "</p><p>" . nl2br(htmlentities($row["message"], ENT_QUOTES, "UTF-8") . "</p>") . "</div>";
print $message;
}
?>
★★★には、サイト(ブログ)のトップページからSimpleChatフォルダの中のsqlフォルダまでのパスを相対パスで書いてあげてください。
(WordPressなどを使っていて、かつパーマリンクの設定をいじっていると階層が動的に変わるので相対パスだとエラーが起こります。そんな時はサーバーの最上位階層から絶対パスで書いてあげれば繋がります。/home/sites/heteml/users111………./sql/bbsみたいに)
また、「LIMIT 3」の「3」を変えると、表示されるつぶやきの数が変わります。
上記のソースを、ペコっとはってあげてください。
貼る場所が既に<?php ?>で囲まれたところの中に貼る場合は、上のソースの最初の<?phpと最後の?>を削除してください。
データベースへの階層が間違っている、もしくは文字コードが違うなどの問題がなければ、表示されると思います。
※ちなみに、つぶやきが投稿されたらページを更新しなくても自動的にAjaxでテキストが変わる!」というわけではありません。
Twitterの普及もあり、簡易チャットは需要があるらしく、私のブログもそういったキーワードで検索してこられる方が多いようです。
iphoneアプリの第3弾も出したので、そろそろPHP+Ajaxでしっかりしたサービスをガシガシ作っていこうと思います。
 対処法というほどのことでもないんですけれどね。
対処法というほどのことでもないんですけれどね。
Fireworksで書き出した画像は、基本的になんか汚いような気がしますが(私だけ?)、gif画像は明らかに汚いです。グラデーションなどは高確率でジャンプします。
そんなときの対処法。それは、「photoshopを使ってgifで書き出す」ということですw
なんだそりゃって感じですが、photoshopで書き出したgif画像は、写真でない、図版や見出し画像などであればjpgと見分けがつかないほどきれいに書き出せます。
もしも、「いや、めんどくさいからFireworksでキレイに書き出したい」という方は、「最適化」で「ディザ」を「100%」にして「アニメーションGIF」を設定すれば、少しきれいになります。「アニメーションGIF」にすることに意味があるかどうかは不明です。
(その設定でやったらきれいに書き出せたので、そのままのせときます)
では。
 世間を騒がせているHTML5。
世間を騒がせているHTML5。
HTML5とCSS3でソースを組んだことはあるのですが、実際に「HTML5らしい」アプリケーションなどをつくったことがなかったので、簡単に試してみました。
仕事の合間で15分くらいでササっと作ったのでデザインも機能も稚拙ですが。
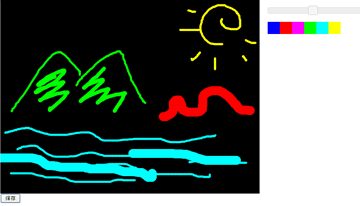
こちらからご利用できます。Artpad。

■機能
・スクロールでブラシのサイズを変更
・色のついた四角をクリックすると、ブラシの色が変更
・保存ボタンからダウンロードされたファイルの拡張子を「png」に変更することで書いた画像をダウンロード
Canvas機能は非常に応用の効く素晴らしい機能なので、iphoneアプリと同時進行でサービスサイトを一つ立ち上げてみようと思います。
(ちなみにまだIE対応してません。)
やはり、HTML5がFlashと肩を並べ、追い抜く日も遠くないなと実感します。
私が思うに、Adobe Flashのような優れたUIのJavaScriptベースのソフトが発売され、そういった対抗馬のシェアをAdobeが無視できなくなったときにAdobeからJavaScriptベースのソフトがリリースされると推測しています。
そして、その時がAdobeがFlashによるWebリッチコンテンツ独占を諦めたときであり、HTML5とFlashの地位が逆転する瞬間なのではないか、と。
HTML5、CSS3、JavaScript、およびサーバーサイドプログラムの連携が基本になったとき、
今の制作現場の常識は通用せず、今までにない新しいアイデア、考え方、制作進行が必要になると思います。
プログレッシブ・エンハンスメントも含め、そういった変革が現場で必要になってくるのは先のことではなく、今からですね。
 他人の書いたソースを修正するのって大変ですよね。
他人の書いたソースを修正するのって大変ですよね。
それぞれ人によってルールも考え方も違うので、ソース全体のルールを把握してから取り掛からないと、後から見たときに「グチャグチャ」なんてことになってしまいます。
今回は、私の考える「汎用性のあるHTMLとCSSのソースのルール」をご紹介します。
ルール1、区切りの良いところでインデントとコメントを入れる。
後から見たときに、どこからどこまでが一つのブロックかが分かるように、インデントとコメントをつけよう。
<!-- START header -->
<div class="header">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<!-- END header -->
ルール2、よく使うスタイルは、テンプレートとして用意しておこう
下記のようなよく使うスタイルは別で用意してあげておくと、CSSファイルが無駄に縦に伸びないのでシンプルになります。
.mb10{ margin-bottom:10px; }
.mb20{ margin-bottom:10px; }
.mb30{ margin-bottom:10px; }
.mb40{ margin-bottom:10px; }
.strong{ font-weight:bold; }
ルール3、クラス名とコンテンツの内容は関係ないものにする
「news」や「interview」など、コンテンツの内容を表すクラス名を設定してしまうと、
別のコンテンツに同じクラスの内容を設定するときに、また新しく同じクラスを作らなくてはならなくなります。
もしくは、無理矢理そのクラスを使って、事例を表すコンテンツなのに、クラス名は「news」なんてことになってしまいます。
これを防ぐには、コンテンツの要素ではなく、マークアップ的観点からクラス名を設定します。
<!-- START header -->
<div class="box01">
<ul class="list01">
<li></li>
<li></li>
<li></li>
</ul>
<p class="txt01"></p>
</div>
<!-- END header -->
簡単にいうと、どこでも使える汎用的な名前にしようね、ということです。
私がよく使うのは下記のような感じのクラス名です。
.txt01{ //中身 }
.box01{ //中身 }
.cont01{ //中身 }
.tit01{ //中身 }
.list01{ //中身 }
.dl01{ //中身 }
txt02、txt03、と別バージョンが増えていくわけです。
ルール4、ズラズラ複合セレクタを指定しない。
たまにあるのが、下記のようなクラスの指定をする方法。
div.header .news dl dd.tit01 p span.color01{ //中身 }
こういう指定をしちゃうと、例えば似たような「tit02」を別の場所に指定してあげたいときに、
非常にめんどうになります。
大体こういう指定をする人は、「div.header」や「.news」などにもいろいろ指定しているので、
単純にtit01と同じ見え方で別の場所に「tit02」を作ろうとしても、すごい手間がかかります。
イマイチうまく説明ができませんが、そうなんです。
なので、複合セレクタはあんまり長くせずに、その場所を最も的確に表す、かつ固有のセレクタにしましょう。
ルール5、目次を作ろう
初見のCSSでもどこになにがあるか分かるように、CSSソースの最初には目次を作ろう。
/* txt */
/* tit */
/* box */
/* margin */
/* header */
/* main */
/* footer */
あとは、更新の度にしっかり整理整頓することですかね。
これからプログラムばかりでコーディングをスッカリやらなくなるかもなので、
自分のための戒めとして、まとめておきました。
なにかのお役に立てば幸いです。
 HTML5用のreset.cssを紹介します。
HTML5用のreset.cssを紹介します。
HTML5はHTML4やXHTML1.0から様々な要素が増えたため、リセットで指定する要素も自然と増えます。
HTML5に対応したリセットをまとめたものが、コリスにて紹介されていました。HTML5+CSS3用のブラウザのスタイルをリセットするテンプレートファイル -HTML5 Reset
通常のリセット以外に、印刷用のCSSも(ガワだけ)用意されていました。
IE用のパッチがたくさん入っていましたが、個人的にはもうHTML5やCSS3に対応しないブラウザは知らない!というスタンスなので、IE用は削除して使おうかな、と思います。
SimpleChatの記事を見てくださった方よりコメントにて「ブログ(サイト?)のトップページに最新のつぶやきを表示させたい」とご要望をいただきました。
 対処法というほどのことでもないんですけれどね。
対処法というほどのことでもないんですけれどね。
 他人の書いたソースを修正するのって大変ですよね。
他人の書いたソースを修正するのって大変ですよね。












