音が出る新感覚お絵かきアプリ「音DEぬりえ」と「音DEレインボー」を先日アップデートしました。
音DEぬりえ:背景色に黒を追加しました
ゴミ箱ボタンを押すたびに背景色が白→黒→白と切り替わります。また、背景色が黒の場合には黒ペンが白ペンへと自動で切り替わります。

白いキャンバスとはまた一風ちがった雰囲気ですね。
音DEレインボー:スタンプを2つ追加しました
「w」と「/」のスタンプを追加しました。もちろんそれぞれのスタンプに独自の音が鳴ります。


マイナーアップデートですけれども、少しでも使っていただいてる方に新鮮な気持ちで遊んでもらえるように日々がんばりたいです。
ダウンロードはこちらから。
音DEぬりえ
音DEレインボー
そろそろ次のアプリに取り掛からないとやばいす。
![[iPad]-あいづちん-for-iPad--カワイイ女の子ボイスであいづちをうってくれるアプリ。無料。622_01](data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7)
レビューサイトさまにアプリが掲載されるとDL数や認知度が大幅に上昇するので、iPhoneアプリ開発者にとってレビューサイトさまの存在はとてもありがたいものです。
今回は、今までに私が開発したアプリをレビューして頂いたレビューサイトさまをご紹介します(いまざっと確認できた分だけ)。アプリの寄稿記事を依頼したい場合などに参考にしてください。

いわずとしてた、iPhoneアプリレビューの大手巨大サイトさま。毎日便利だったりおもしろいアプリをウェブサイトでご紹介してます。
また、ウェブサイトだけでなくAppBankのiPhoneアプリから人気のアプリやセール中のアプリなどを見ることができます。とっても便利なのでダウンロードしてみるとよいと思います。ちなみに、AppBankさまにアプリが掲載されると、アプリのDL数がキューンと増加しますw
ぜひいま売り出し中の音DEレインボーや音DEレインボー for iPadあたりもレビューしていただきたいですなw ちなみにAppBankさまは最近原宿・渋谷間にAppBank Storeの実店舗をオープンしたようです。うーん、すごい。

女の子にターゲットをしぼった、女子必見のアプリレビューサイトさま。昔はスマートフォンユーザーというと男性のイメージがありましたが、いまやiPhoneはたくさんの女子に使われているので、そんなiPhone女子ユーザーはとっても便利。女の子目線だからこそ、本当に女子に便利なものがそろってます。あなたが女の子なら、とりあえずTwitterでフォローしてみてはいかがか。

iPhoneやmixiアプリのレビューサイトさま。ユーザーがレビューやクチコミ、画像をアップできます。星印でアプリを評価もできます。新しいアプリを買うまえに、itunes app sotre以外にこちらで評判を見てみてもよいかも?

幼児から使える、子供向けのアプリのレビューサイトさま。私の開発したアプリはけっこう子供に喜ばれるものが多いので、こちらに掲載していただけるととてもうれしいですね。

女性目線、男性目線の2つの切り口でアプリをレビューされているサイトさま。寄稿文を掲載していただいたときのメールがとても丁寧だったのが印象的でした。
とりあえず今ざっと調べた感じではこんな感じです。
アプリを紹介していただいたサイトさまは他にもたくさんありますが、実際にアプリを使ってレビューをして頂いている、もしくは寄稿文を掲載して頂いたサイトはこれくらいかなという感じです。
他にも下記のようなサイトさまが有名ですね。こちらにも私の開発したアプリは紹介されています(レビューではないと思います。)
meet i
Touch Lab
iPhone 研究室
iphone女子部
そういえば、iPhoneアプリやiPadアプリを紹介している書籍や雑誌はたくさんあると思うのですが、私のアプリも掲載してほしいなぁw

前回の記事でAdwirlにiAdとAdmobを組み込む方法を説明しました。
実際に私のアプリに組み込んでAppleに申請し、iAdとAdmobの2つを表示できるようにしましたので、その結果をご報告します。
広告表示率が低すぎてズコーー!
とりあえず、あいづちんプラス、音DEレインボー、音DEぬりえにAdwirlを組み込みました。iAdは1クリック$1くらい入るとの噂を聞いていたので、これでガッポガッポは間違いないでしょう!
というわけで結果発表。
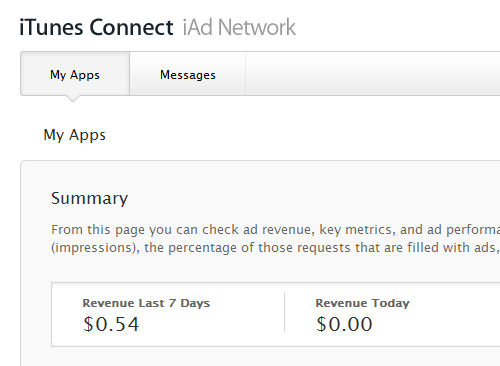
3日間の広告収入合計!!!
$0.54(30円くらい)。
ズコーーーーーー!!!
なんじゃそりゃー。
なんでこんなに安いのか調べてみたところ、広告表示率が10%以下!ひどいのになると1%を切る感じです。
詳細なデータは下記。
【音DEレインボー】リクエスト2766件に大して 219回広告を表示(表示率7.92%)
【音DEぬりえ】リクエスト3811件に対して11回広告を表示(表示率0.29%)
【あいづちんプラス】リクエスト3322件に対して40回広告を表示(表示率1.20%)
国内ユーザーの多いアプリでは収益は見込めないかも
私のアプリはほぼ日本国内のユーザーなのでこんな数字ですが、海外のユーザーをターゲットにしているアプリであればもっと収益は見込めるかもしれませんね。
とはいえど、私のアプリも海外で全くDlされていないわけではなく、そこそこDLされているにも関わらずこの数字では困っちゃいますねぇ。
また、すべてのクリックが$1くらいの収益を得ることができるわけではないようです。$0.2とかもあるようですね。単価だけでみればAdmobなどよりもずっと高いですけれども。
というわけで結論としては、「国内ユーザー主流のアプリでは現状iAdで収益は見込めない(かも!)。」です。
海外でもめっさDLされている場合は別。
日本でも電通と組んで2011年の早い時期からスタートするといわれているのに、もう6月になっちゃいますね。早くはじまってほしいです。

2012年3月11日更新:リンクしていたブログが消滅していたため、内容を更新しました。
さて、前回の記事から少し・・・いえ、とてもとても時間があきましたが、Adwhirl設置についてのチュートリアルをようやく公開しようと思います。
ではいってみましょう。
まずAdwhirlのサイトに行きます。Adwhirlってなんじゃらほいな方は前回の記事を見ておくれやす。
Adwhirlに登録する
サイト中央の「Get Started」ボタンから新規にアカウント登録をしてください。
特に何もむずかしいことはありませんね。登録完了したらログインしてください。

あなたのアプリを登録する
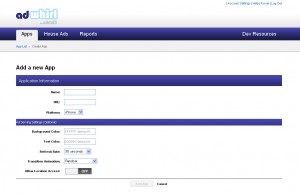
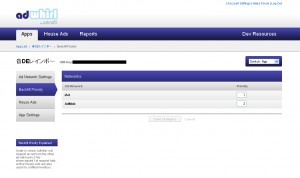
ログインすると、下記のような画面が出るのでAdd applicationをクリックし、追加するiPhoneアプリの情報を入力します。

入力する項目の内容は下記の通り。
- Name:アプリの名前
- URL:アプリのダウンロードURL
- Platform:iPhoneアプリかAndroidアプリかを選択(iPadは今のところ未対応)
- Background Color:背景色。デフォルトのままでよし
- Text Color:文字色。デフォルトのままでよし
- Refresh Rate:広告を切り替える秒数
- Transition Animation:広告を切り替える時のアニメーション
- Allow Location Access:?
アプリに表示する広告会社の種類を設定する
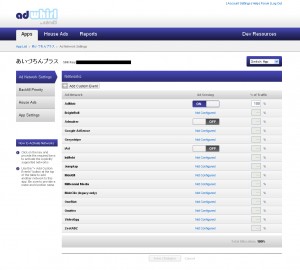
「Add app」でアプリが登録されるのでクリック。すると下記のようにiAdやAdmobなど表示させたい広告の種類一覧が出ます。

表示させたい広告の「Ad Serving」をONにし、右の「%」に表示する割合を入力します。表示させたい広告の種類が複数ある場合、こちらの合計パーセンテージが100になるようにしないと設定完了できないのでご注意ください。
そして、それぞれの広告の行にカーソルを合わせると「Edit Setting」の文字が表示されるので、そちらをクリックしてそれぞれの広告でのそのアプリのIDを登録してください。
iAdの場合はここに表示されてるこれ。

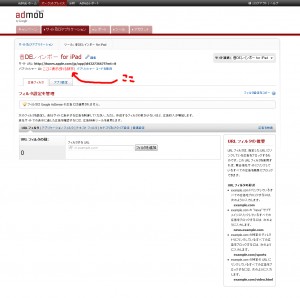
Admobの場合はここに表示されてるこれ。

最後に「Save Chaging」をクリックして登録します。
表示させる広告の優先順位を設定する
Backfill priorityをクリックし、広告の優先順位を設定します。右の入力スペースで数字が低いほど優先度が高くなります。

AdwirlSDKをアプリに組み込む
これで基本設定はすべて完了なので、次に実際にアプリにSDKを組み込みます。
ページ右の「Dev Resources」をクリックし、「Download the latest version」から最新バージョンをダウンロードしてください。
組み込み方は、基本的にこちらの説明ページを見れば分かると思います。1~4章は、AdmobとiAdを切り替える場合はAdmobとAdwirlのファイルを突っ込んでフレームワークを追加するだけです。
具体的に説明すると、
1、AdWhirlフォルダのREAD ME以外をまるごとプロジェクトにつっこむ
2、TouchJSONフォルダをまるごとプロジェクトにつっこむ
3、フレームワークを追加する
- AddressBook
- AudioToolbox
- AVFoundation
- CoreLocation
- libsqlite3
- libz
- MapKit
iAdが表示したい広告に含まれてる場合は下記のフレームワークも。
- iAd
- QuartzCore
- SystemConfiguration
admobが表示したい広告に含まれてる場合は下記のフレームワークも。
- MessageUI(2011年5月21日追加)
- SystemConfiguration(上のiAdの項目ですでに追加してる場合は新たに追加しなくてOK)
(3-2)、組み込まない広告ネットワークのアダプターを削除する
「AdWhirlのフォルダの中に「adapters」フォルダがあり、その中に各社ネットワークを表示するプログラムが入っています。
組み込まないものをそのまま残しておくとエラーが出るので、組み込まないものは削除してしまいましょう。
今回はiAdとAdMobの4ファイルおよびAdWhirlAdNetworkAdapter.h(これ間違って消さないように注意)の5つだけを残します。
4、Admobフォルダをまるごとつっこむ
さて、ここまでは上記に貼ったAdwhirlのサイト通りでしたが、ここからがちょっと違います。
下記のようにプログラムを変更してください。
まずヘッダーファイル(.h)にインポートを追加。あと、後で使うための定数も追加。
#import "AdWhirlView.h"
#import "AdWhirlDelegateProtocol.h"
#define GAD_SIZE_320x50 CGSizeMake(320, 50)
次にヘッダーファイル(.h)のインターフェースにデリゲートの宣言を追加し、変数とプロパティを追加
@interface SampleViewController : UIViewController<AdWhirlDelegate> {
AdWhirlView *awView;
}
@property (nonatomic, retain) AdWhirlView *awView;
次に、実装ファイル(.m)の@implementation のあたりを下記のように変更。
@implementation SampleViewController
@synthesize awView;
- (NSString *)adWhirlApplicationKey{
return @"ここにAdwhirl管理画面のアプリのページ上部に記載されているSDK Keyをコピペ";
}
- (UIViewController *)viewControllerForPresentingModalView{
return self;
}
次に、viewDidLoadに下記を追加。
//adwirl----------
self.awView = [AdWhirlView requestAdWhirlViewWithDelegate:self];
[self.view addSubview:awView];
awView.frame = CGRectMake(0.0, self.view.frame.size.height -
GAD_SIZE_320x50.height,GAD_SIZE_320x50.width, GAD_SIZE_320x50.height);
awView.delegate = self;
//adwirl----------
広告を受信したタイミングでなにかアクションを起こしたい場合は下記の関数の中にプログラムを追加。
- (void)adWhirlDidReceiveAd:(AdWhirlView *)adWhirlView{
}
最後にdealloc関数の中に下記を追加。
[awView release];
おつかれさまでした!これですべて完了です
これですべての作業は完了です。Xcodeのシュミレーターで確認し、それぞれの広告が表示されれば成功です。
iAdについてはシュミレーターではテスト用の広告が表示されますが、itunes connectにアップして無事リリースされたら本物の広告が表示されるのでご安心ください。
なお、iAdは今のところ日本未対応なので日本のiPhoneでは表示されません。しかし海外のユーザーが多いアプリならば入れるメリットは大きそうです。
2012年01月19日修正:
iAdも日本で開始されています。
次は、日本国内の大手スマートフォン広告であるAdmakerをAdwhirlに組み込む方法をご紹介します。記事はこちら。
それではまた。

今年に入ってからとても話題になっているFacebook。いろんなところでFacebookページやらアプリやらについて書いたサイトが出てきましたね。
しかし、いきなり言っちゃいますが私はFacebookは日本のユーザーにはあんまり利用されないと思ってます。
まぁ
わかりませんけどねw
もしかしたらすんごい使われて「このブログばかじゃねw?ププー!」となるかもしれません。でも、現時点で私はそうはならないと思ってます。
なんで流行らないと思うかをちょっと書いてみます。主観と感覚値と根拠のない推測を塩コショウで煮込んだような内容なので、生温かく見てください。
ユーザーインターフェース設計が日本人には向いていない
Facebookを使ってみてまず初めに思うのが「めっさわかりにくい」ということだと思います。簡単に言うとユーザーインターフェースが悪いってことです。
Facebookつかってる?わかりにくいよね!?なにあれ!?
mixiとかってほんと手とり足とりですよね。「ブラウザってなに?デスクトップってどこ?URLってなにーウルトラって読むのー?」みたいな女の子でも、誰に教わるわけでもなく自由気ままに使ってらっしゃる。
ゲームでいうとドラクエみたいな感じでしょうか、村につくと初対面の農夫が「村長が病気で寝込んでいる、村の北にある村長の家に行ってごらん」って教えてくれる親切設計。
対して、ことFacebookに至ってはWebでメシ食ってきた人間が何するんでもイチイチGoogle先生にヘーコラしないと使いこなせないわけですよ。
アプリの登録どうやるのー? ヘーコラ <(_ _)>
アプリの削除はどうやるのー? ヘーコラ <(_ _)>
(アプリを削除するのにプライバシー設定のページいかなあかんてどんなやねん・・・)
自分の友人一覧ページに行くことですらmixiよりもずっと分かりにくい。
そもそも全世界共通のインターフェースってことで、myspaceみたいにアメリカとか英語圏のユーザーが慣れ親しんだ仕様になってますからね。
で、いまの米国仕様のインターフェースや手とり足とりレベルでは、日本のユーザーはどう考えても使いにくいと思うんです。mixiの方がどう考えてもわかりやすいやん。ステキやん。
もちろんFacebookは日本向けのデザインにインターゲースを変えることも考えてるでしょう。
でも、設計の根っこの部分が一緒なので限界があります。よくて「日本らしくデザインがカワイくなった」くらいなんじゃないでしょうか。
見た目は日本仕様になっても、本質的な意味でのユーザーインターフェース・使いやすさはさほど変わらない。
人とつながりたい、でもつながりたくない。そんな微妙な日本人
Facebookの実名性は、登録したユーザーを誰でもみつけることができる状態になります。
これって絶対日本人向きじゃないと思うんですよ。
思うに、SNSで仲の良い友人とつながっていたいという気持ちはあるでしょうけれども、誰にでも自分を見つけることができるというある種縛られた状況ってあんまり日本では好まれないと思います。
だって、昔出会ったいやなヤツとか、いじめっことか、忘れたい人などに「一瞬」で見つかってしまうんですよ。ぼかぁいやだ。
つながっていたいけれど、ある自分の中での見えないバリアーは張っていたい。そんな守りの感覚が日本にはあると思います。
そしてその感覚は、Facebookというサービスの根本的なコンセプトと相反するものではないかと。
それが「登録しても積極的にガシガシ使わない」という今のユーザーの行動と関係あるんじゃないでしょうか。
Facebookはユーザーではなく、企業が流行らせようとしている
そんなFacebookくん。いま日本では必死に流行らせようとがんばって使っている人たちがいます。
それは「Facebookを使って商品・サービスをアピールしたい人」です。
つまり、企業ですね。Web制作会社しかり広告代理店しかりコカコーラとかユニクロとかしかりしかりしかりカリカリカリ・・・
まぁ企業がたくさんFacebookでプロモーションを行えば、「わぁ、Facebookにはたくさんお得な情報やサービスについて知れるのね!ステキ!抱いて!」となる可能性もあると思います。
でも、私は個人的に「企業が企業のために普及させようとしているサービス」って、あんまり普及しない気がするんですよね。
やっぱりユーザーが使ってなんぼじゃない。mixiだってTwitterだってなんだって、ユーザーが「これたのしー、べんりー」って思い使い始めてユーザー数が増えたのが最初で、その結果、企業が「お、これビジネスで活用できね??」って行動してきた感じだと思います。
ユーザーが楽しいって思っていないものを企業主体で無理矢理普及させようとするのはどうかと。
きっとアメリカや英語圏のユーザーは、楽しんでやり始めたに違いないと思いますけどね。
でも今の日本はその状況とは違います。もうFacebookは巨大で、それに乗っかりたい企業がいて、でも一般ユーザーはそこまでFacebook使ってなくて、だけど企業は儲けるために何とか使い方を摸索している。全然ちがう。
でも日本のFacebookのユーザーって増えてるんじゃないの?
2011年5月時点での日本のFacebookのユーザー数は3,116,000人弱。映画の影響もあって今年に入ってからかなりユーザー数は増えたみたいです。(ここで調べた)
しかし、私の周りを見る限りFacebookはユーザー数ほど利用されているとは思えません。
Facebookユーザーは周りにたくさんいますよ。 おそらく知人の70%くらいはFacebookに登録しています。でも、利用していないんだな、これが。
私もそうなんですが、いろいろな経緯でFacebookには登録したけど、全然使ってない、もちろんmixiみたいに毎日なにかを更新するなんて全然してない、そんな友人ばっかです。
私の周りには職業柄Web系の人が多いんですが、そんな人たちですらそんな感じなので、一般の人はもっと使っていないんじゃないかしら?と思っています。なので活発に利用しているユーザーは実際の数字(3,116,000人)の10分の1くらいなんじゃないかと勝手に思ってます。いや、ほんとはもっと少ないと思ってます。
まとめ
なんかいろいろ書きましたが、つまるところ下記のとおりです。
- Facebookのユーザーインターフェース設計は日本人には向いていない
- 日本人はいつでも誰にでも見つかる実名性に対して怖れがある
- Facebookはユーザーにそこまで流行っていない。登録数と企業が流行らせようとしていることで流行っていると錯覚するだけ
こんな感じかと。
以下、その他思うところ
さーて、内容の薄いことをいろいろ書きましたが、以下にちょっといろいろ思うことをつけたしてみようとおもいます。
私は2006年と2007年、わけあってRSSのサービスを販売する仕事をしてました。RSSリーダーのユーザー数は少なかったですけれども、企業はそこに可能性があると信じ、様々な会社がRSSを使ったサービスを摸索していました。
そのときもRSSのイベントで「RSSでこんなことができる!」、「RSSリーダーは普及する!」みたいなことをいろんな企業が言ってましたが、私はそれがすごい違和感があったんですね。
まず、ユーザーが「これイイネ!」と思っていないものをなんとか「イイネ」と思わせようとしていることへの違和感。
(「イイネ!と思われるサービスにすることではなく、思わせようとしている点がポイント」)
そして「ユーザーがどう幸せ・便利になるか」よりもまずRSS自体を使ってもらうことを第一に考え、そこにユーザーの幸せ・利便性を後からこじつけようとしている姿勢。
非常に むりやり だったんですね。
私はいま、Facebookにも同じような感覚を持っています。
正確にいうと、Facebookを日本でも流行らせようとしている企業に対して同じような感覚を持っています。
あと、すんごい主観的な話になりますけれども、Facebookって使ってみてもまーったくワクワクしなかったんですよ私はw
便利でもワクワクしないサービスって使われないというのが今までの経験上学んだことです。いかに機能が豊かだったり便利だったり得だとしても、人の心を動かさないと使ってもらえないんです。
最後に。
私はとある知り合いの発言を心の中で「デスブログ」と呼んでいます。
それは、その人が「これはくる!」と言ったものは必ず流行らないというジンクスが私の中にあるからですw
(無論ジンクスではなく今までの実績の積み重ねによるものですw)
デスブログとは
有名なアイドル(?)のブログ。そこで紹介されたり書かれたものはすべからく不幸な災害が起こるといわれています。こわいのでリンクしないですけど「デスブログ」で検索すればすぐわかりますw
彼が、「Facebookは絶対くる!」と意気込んでいる。それをみて私は確信します。
Facebookは流行らない。




![[iPad]-あいづちん-for-iPad--カワイイ女の子ボイスであいづちをうってくれるアプリ。無料。622_01](https://picxpic.com/wp-content/uploads/2011/05/d19e18c2f3a23b129313d36a73ac8fd9.jpg)