ゲームとかでよくある横向きアプリですが、いざ作ろうとしてみると「どこを設定すればいいの?」という感じで最初はハマると思いますので、
設定自体はチョー簡単なので、心配ご無用です。一度やっちゃえば次回は1分。
1、あなたのプロジェクトの「○○○.info.plist」をいじる
○○○.info.plistの表の最後に項目を追加し、「UIInterfaceOrientation」みたいなのを選択します。
2、メインのなんたらViewController.mをいじる
ルートになる、まぁ一番メインの(デリゲートでない)ViewController.mをひらきます。
どこかに「// Override to allow orientations other than the default portrait orientation.」と書いてあって、
そして、そのコメントアウトじゃなくなったソースの中の
3、Interface builderの向きを変える
一部のテンプレートではこれだけでは横向きにならないそうですが、まぁ大体これだけでだいじょぶです。
Xcodeで「○○○ViewController.xib」を開き、アプリの画面が表示されてるウィンドゥ(View)の右上の矢印をクリックします。
これでくるんと画面が回転するはずです。
おわり
iphoneアプリはちょっとしたことをするのでも、「どうすればいいかさっぱりわからない」ということが多くて大変ですね。
でも、わかっちゃえば簡単簡単。
「簡単なんだよこんなの~♪」を合言葉に、くじけずいっしょに楽しみながらつくっていきましょう。
それではまた。
やはり自分の作ったもので少しでもお金をもらえるというのは、非常にうれしいものであります。
というわけでこのブログにも広告を載せようと思ったのですが、
代わりに、よくあるiphoneで見たときに最適化されるように設定し、
んで、完成したのがこれ。
WP-touchというプラグイン を入れれば、特になにも設定せずにアナタのWordPressがクールなスマートフォンサイトに!
設定しなくてもいい感じに表示されるけど、もっと凝りたい人は「こんなアイコンのせたい」とか、「タイトル長いときは途中までしか表示させないように…」とか、
上記のURLをクリックするとなにやら有料な感じですが、実は「Requirements」のところから無料版をダウンロードできます。
んでここからは広告(アドセンス)を設定する方法。
1、まずはアドセンスに登録する
2、モバイル コンテンツ向け AdSenseを設定して、最後に表示されるスクリプトをどっかにコピーしておく
3、WP-touchの設定画面の「Adsence なんたら」のところの「Google AdSense ID」に、Googleからメールで送られてきた「pub-○○○○○○○」みたいなIDの「○○○○○○○○」を入力する
4、さっきコピーしたスクリプトを「Stats & Custom Code」のところに貼り付けて、保存。
するとこんな感じに!
ブログのトップページなどでは、ページの最下部に広告が表示されます。
簡単に設置できるので、WordPressでブログをやってる人は試してみてはいかがでしょう?
前々回の記事 で公開しました。
意外とシンプルながら目に付きやすく気に入ったのですが、WordPressに導入する際は注意が必要です。
ボタン作成ページ(http://twitter.com/goodies/tweetbutton )にて書き出されるタグは、WordPressのシングルページ(記事自体のページ)では有効ですが、一覧ページ(アーカイブ、検索結果、カテゴリページなど)では、各記事ごとのURLやタイトルは反映されず、その一覧ページのタイトルとURLが反映されてしまいます。
つまり、アーカイブページでは、各記事内のボタンをクリックしているにも関わらず、URLが「http://○○○○○○○.com?m=201006」みたいになり、タイトルも「ブログのタイトル >> 2010 >> 8月」のように表示されるということです。
これを回避し、一覧ページでも各記事ごとのタイトルとURLを反映させるには、通常のタグから少し内容を変え、かつWordPressタグを入れ込む必要があります。
具体的には下記のとおりです。
<a href="http://twitter.com/share" class="twitter-share-button" data-url="<?php the_permalink() ?>" data-text="<?php the_title(); ?>" data-count="vertical" data-via="あなたのTwitterアカウント名" data-lang="ja">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
「あなたのTwitterアカウント名」の部分を自分のTwitterアカウント名に変えてください。
なお、このブログのボタンは英語バージョンですが、上記のタグではちゃんと日本語のボタンが表示されます。
では。
導入の仕方はけっこう面倒なのですが、こちらのブログ様が非常に分かりやすい ので簡単に設定完了までできます。
というわけで設定完了し、いざ投稿してみると、エラーが出る。
特に別のプラグインとバッティングしているわけでもなかったので、アレーと解決策を探しまわったが見つからず。
しかし、結局のところ解決は簡単でした。
設定の際に発行されたConsumer keyとSecret Keyを再発行すれば解消されます。多分。
1、左メニューの「Twitter」から、「Setting」を選択。
2、ページ右上に自分のTwiiterアカウント名が表示され、その横に「Change」とあるので、選択。
3、ページ下の「continue」を選択。
4、ページ上の文章内の「this page on Twitter」を選択。Twitterが新規ページで立ち上がるので、表示されている自分のブログを選択。
5、Recet Consumer key / Secret ボタンをクリックして、キーを再発行。再発行したキーをWordPressのキー入力のところに再度コピペして登録。
これでたぶん直ります。私は直りました。直らなかったらゴメンナサイw
追記
ここまで書いてなんですけれど、Tweetableは長いタイトルの記事を投稿した場合、タイトルだけが反映されなかったりするバグが見つかったので、simple tweetというプラグインに変更しました。
そっちの方がシンプルで使いやすかったです。
では。
作り方は簡単で、ボタン作成ページ(http://twitter.com/goodies/tweetbutton )にて、ボタンのサイズやツィートする文言を指定するだけでオーケー。
あとは表示されているタグを、あなたのブログやウェブサイトのソースにコピペすれば設置可能です。
なお、文言やURLは設置されたページのタイトル・URLを自動で検出してくれる機能もあるため、ブログに貼りつける場合はいちいち毎回タグをつくりなおさなくてOKです。
というわけで、私もこのブログに設置してみました。
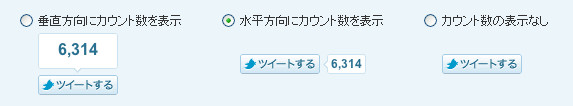
なお、デザインは「ボタン+ツィートされた数(大)」、「ボタン+ツィートされた数(小)」、「ボタンのみ」の3タイプあります。
あんまりアクセス数の多くないブログは、「ボタンのみ」がいいかも。でないと、下みたいにボタンの横に「0」ばかり表示されてなんかさみしい感じになっちゃいますw

 最近、アドセンスなどの広告を自分の作ったサービスに貼っつけたりしてます。
最近、アドセンスなどの広告を自分の作ったサービスに貼っつけたりしてます。

 本日Twitter公式ツイートボタンがリリースされ、早速導入してみた記事を
本日Twitter公式ツイートボタンがリリースされ、早速導入してみた記事を