AdwhirlにCustom EventとしてAdmakerを組み込む方法

前回の記事(iPhoneアプリにAdwhirlを設置してiAdとAdmobを切り替える方法)でAdwhirlにAdmobとiAdを組み込みました。
今回は、国内のスマートフォン広告の一つAdmakerをAdwhirlへ組み込む方法をご説明します。しかし、AdLantisやAMoAd、AppBank Networkなども同じ手順でできます。
なお、前回の記事で説明した内容を既に設定済みであることを前提に説明してありますので、まずは前回の記事をご覧ください。
1、Admakerにアプリの登録をする
まず、アプリをAdmakerに登録します。
AdmakerはAdmobと違い、アプリを登録をしてから審査があります。審査期間は長くて1週間くらいだったと思うので、なるべく早く済ましておきましょう。
2、Adwhirl管理画面でAdmakerをCustom Eventとして設定する
Adwhirlへログインし、Admakerを組み込みたいアプリを選択します。
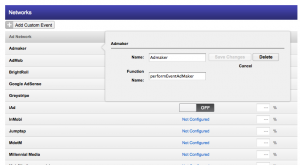
アプリの管理画面が表示されるので、「Add Custom Event」を選択し、下記のように項目を入力してください。
Name:Admaker
Function Name:performEventAdMaker
3、Admakerの設定をする
AdmakerからダウンロードできるSDKの中にinstall.pdfという説明資料が入っているので、そちらを参考にコードやファイルを追加してください。
4、performEventAdMakerのコードを書く
下記のコードをビューコントローラーの.mにコピペしてください。
[c]
– (void)performEventAdMaker:(AdWhirlView *)adWhirlView {
[AdMaker setFrame:kAdWhirlViewDefaultFrame];
[adWhirlView replaceBannerViewWith:AdMaker.view];
}
[/c]
5、Admakerのコードの一部を変更する
上記のperformEventAdMakerを使うことで、Adwhirl側で広告の表示を管理します。そのためAdmaker側の広告表示プログラムは使わないの下記の部分をコメントアウトします。
[c]
//広告の取得に成功
– (void)didLoadAdMakerView:(AdMakerView*)view {
// 下記をコメントアウトにする
//[self.view addSubview:AdMaker.view];
}
[/c]
これですべての作業は完了です。
まとめ
ここではAdmakerを組み込みましたが、AdLantisやAppBank Network、AMoAdなども同じような感じでいけますので、もしそちらも組み込みたい場合はやってみてください。
広告ネットワークの比較はこちらの記事で紹介しています。
なお、上記のAdmakerをAdwhirlに組み込む方法は、パンダアプリなどの人気アプリを開発されているムラモトタケシ様から教えて頂いた内容を私の方で少し改変したものです(AdmakerSDKがバージョンアップしたため改変が必要になった)。
ムラモト様、とても親切に教えていただき本当にありがとうございました!ムラモト様の開発された人気楽器アプリ「パンダピアノ」やパズルアプリ「iMake10」などはこちら
※なお、ムラモト様に教えて頂いた時点で問題なくAdmakerの表示が確認できているため、今回の記事で紹介したコードを試してAdmakerが表示されない場合、完全に私のミスです。
もし表示されない場合はご連絡くださいませ。