2012年3月11日更新:リンクしていたブログが消滅していたため、内容を更新しました。
さて、前回の記事から少し・・・いえ、とてもとても時間があきましたが、Adwhirl設置についてのチュートリアルをようやく公開しようと思います。
ではいってみましょう。
まずAdwhirlのサイトに行きます。Adwhirlってなんじゃらほいな方は前回の記事を見ておくれやす。
Adwhirlに登録する
サイト中央の「Get Started」ボタンから新規にアカウント登録をしてください。
特に何もむずかしいことはありませんね。登録完了したらログインしてください。
あなたのアプリを登録する
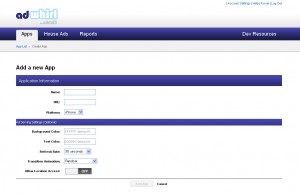
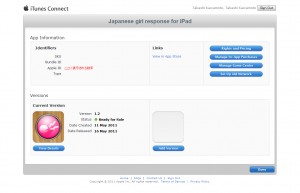
ログインすると、下記のような画面が出るのでAdd applicationをクリックし、追加するiPhoneアプリの情報を入力します。
入力する項目の内容は下記の通り。
- Name:アプリの名前
- URL:アプリのダウンロードURL
- Platform:iPhoneアプリかAndroidアプリかを選択(iPadは今のところ未対応)
- Background Color:背景色。デフォルトのままでよし
- Text Color:文字色。デフォルトのままでよし
- Refresh Rate:広告を切り替える秒数
- Transition Animation:広告を切り替える時のアニメーション
- Allow Location Access:?
アプリに表示する広告会社の種類を設定する
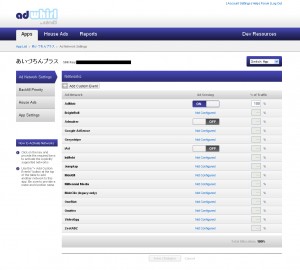
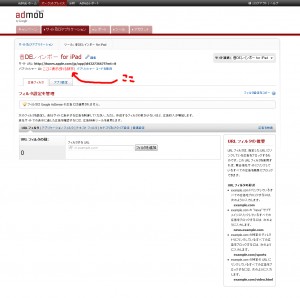
「Add app」でアプリが登録されるのでクリック。すると下記のようにiAdやAdmobなど表示させたい広告の種類一覧が出ます。
表示させたい広告の「Ad Serving」をONにし、右の「%」に表示する割合を入力します。表示させたい広告の種類が複数ある場合、こちらの合計パーセンテージが100になるようにしないと設定完了できないのでご注意ください。
そして、それぞれの広告の行にカーソルを合わせると「Edit Setting」の文字が表示されるので、そちらをクリックしてそれぞれの広告でのそのアプリのIDを登録してください。
最後に「Save Chaging」をクリックして登録します。
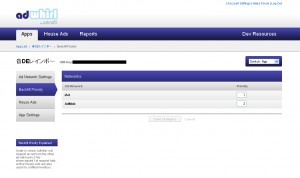
表示させる広告の優先順位を設定する
Backfill priorityをクリックし、広告の優先順位を設定します。右の入力スペースで数字が低いほど優先度が高くなります。
AdwirlSDKをアプリに組み込む
これで基本設定はすべて完了なので、次に実際にアプリにSDKを組み込みます。
ページ右の「Dev Resources」をクリックし、「Download the latest version」から最新バージョンをダウンロードしてください。
組み込み方は、基本的にこちらの説明ページを見れば分かると思います。1~4章は、AdmobとiAdを切り替える場合はAdmobとAdwirlのファイルを突っ込んでフレームワークを追加するだけです。
具体的に説明すると、
1、AdWhirlフォルダのREAD ME以外をまるごとプロジェクトにつっこむ
2、TouchJSONフォルダをまるごとプロジェクトにつっこむ
3、フレームワークを追加する
- AddressBook
- AudioToolbox
- AVFoundation
- CoreLocation
- libsqlite3
- libz
- MapKit
iAdが表示したい広告に含まれてる場合は下記のフレームワークも。
- iAd
- QuartzCore
- SystemConfiguration
admobが表示したい広告に含まれてる場合は下記のフレームワークも。
- MessageUI(2011年5月21日追加)
- SystemConfiguration(上のiAdの項目ですでに追加してる場合は新たに追加しなくてOK)
ちなみにムラモトさまの開発された素敵なiPhoneアプリたちはこちら。パンダピアノ素敵。
(3-2)、組み込まない広告ネットワークのアダプターを削除する
「AdWhirlのフォルダの中に「adapters」フォルダがあり、その中に各社ネットワークを表示するプログラムが入っています。
組み込まないものをそのまま残しておくとエラーが出るので、組み込まないものは削除してしまいましょう。
今回はiAdとAdMobの4ファイルおよびAdWhirlAdNetworkAdapter.h(これ間違って消さないように注意)の5つだけを残します。
4、Admobフォルダをまるごとつっこむ
さて、ここまでは上記に貼ったAdwhirlのサイト通りでしたが、ここからがちょっと違います。
下記のようにプログラムを変更してください。
まずヘッダーファイル(.h)にインポートを追加。あと、後で使うための定数も追加。
#import "AdWhirlView.h" #import "AdWhirlDelegateProtocol.h" #define GAD_SIZE_320x50 CGSizeMake(320, 50)
次にヘッダーファイル(.h)のインターフェースにデリゲートの宣言を追加し、変数とプロパティを追加
@interface SampleViewController : UIViewController<AdWhirlDelegate> {
AdWhirlView *awView;
}
@property (nonatomic, retain) AdWhirlView *awView;
次に、実装ファイル(.m)の@implementation のあたりを下記のように変更。
@implementation SampleViewController
@synthesize awView;
- (NSString *)adWhirlApplicationKey{
return @"ここにAdwhirl管理画面のアプリのページ上部に記載されているSDK Keyをコピペ";
}
- (UIViewController *)viewControllerForPresentingModalView{
return self;
}
次に、viewDidLoadに下記を追加。
//adwirl----------
self.awView = [AdWhirlView requestAdWhirlViewWithDelegate:self];
[self.view addSubview:awView];
awView.frame = CGRectMake(0.0, self.view.frame.size.height -
GAD_SIZE_320x50.height,GAD_SIZE_320x50.width, GAD_SIZE_320x50.height);
awView.delegate = self;
//adwirl----------
広告を受信したタイミングでなにかアクションを起こしたい場合は下記の関数の中にプログラムを追加。
- (void)adWhirlDidReceiveAd:(AdWhirlView *)adWhirlView{
}
最後にdealloc関数の中に下記を追加。
[awView release];
おつかれさまでした!これですべて完了です
これですべての作業は完了です。Xcodeのシュミレーターで確認し、それぞれの広告が表示されれば成功です。
iAdについてはシュミレーターではテスト用の広告が表示されますが、itunes connectにアップして無事リリースされたら本物の広告が表示されるのでご安心ください。
なお、iAdは今のところ日本未対応なので日本のiPhoneでは表示されません。しかし海外のユーザーが多いアプリならば入れるメリットは大きそうです。
2012年01月19日修正:
iAdも日本で開始されています。
次は、日本国内の大手スマートフォン広告であるAdmakerをAdwhirlに組み込む方法をご紹介します。記事はこちら。
それではまた。





















記事を参考に、AdWhirl試してみました。
AdMobを追加するなら、MessageUI.frameworkが必要みたいです。
http://code.google.com/intl/ja/mobile/ads/docs/ios/fundamentals.html#incorporating
>ムラモトタケシさま
あぁ!本当ですね・・・自分のアプは元々MessageUI.frameworkが組み込まれていたので気が付きませんでした。
ご指摘、ありがとうございます!記事を修正しました。
記事修正に加えて、拙作アプリの紹介ありがとうございます!AdMakerも追加して動かしてみました。エラーの確認等はできていませんが、もし興味がありましたらシェアします。
>ムラモトタケシさま
こちらこそご指摘ありがとうございました^^
>AdMakerも追加して動かしてみました。エラーの確認等はできていませんが、もし興味がありましたらシェアします。
本当ですか!とても助かります・・・。ぜひ、お願いします!! m(_ _)m
iAdが始まったらしくこの記事を参考に導入中です。
素晴らしい記事をありがとうございます。
“Allow Location Access:これはなんでしょう?誰か分かる人おしえてください”
ですが、これはアプリ内で位置情報の送信が許可されているかどうかのフラグだと思います。
AdMobが昔そうだった記憶があるのですが、広告SDKによっては
位置情報を取れるかどうかを確認する広告があるのだと思います。
広告のために位置情報を取得するのはAppleからのリジェクト対象になった
(ような気がする)ので今はAdMobはやってないと思います。
むちゃくちゃ確証があるわけじゃないのですがご参考までに!
>YoneApp さん
>素晴らしい記事をありがとうございます。
いえいえこちらこそ、読んでいただいてありがとうございます。
>アプリ内で位置情報の送信が許可されているかどうかのフラグだと思います。
おお!情報ありがとうございます!
とりあえずオフにしておけば問題なさそうですねw
ありがとうございました!これからAdLantisも組み込んでみようと思います。
できればですけれども。。。
国内サービスでAdStirという同じようなサービスが出てますね、使ったみましたが国内向けのアドネットワークはある程度対応しているみたい(…もう少し増やしてほしいけど)アドサーバとアドネットワーク広告のスイッチングもできて結構楽ですね、メインも国内向けアドネットワークでの収益化なので、役立ってます。
記事大変参考になります。ありがとうございます。
完全に苦戦しておりますw
アド表示の優先順位を
1 iad
2 admob
3 その他(imobile)とかにしようとしています。
まだiad自体の登録もできていないのですが・・・;
ちなみにiadの広告が空の時に空き枠を返すコードは入れられましたでしょうか?
いろんなサイトを見ていると、「空の際に返すコード入れないと空き枠を返さない(上記の順番だと1で空白ばかりになる)」という話を聞いたのですが、
この記事は既にiadのSDKに組み込んだ前提の記事でしょうか。
>苦戦中さま
はじめまして、管理人のkawmaotoです。
>ちなみにiadの広告が空の時に空き枠を返すコードは入れられましたでしょうか?
iad特有のコードは特に入れていません。adwhirlでは最初からiAdが簡単に組み込めるようになっているので、記事で紹介しているようにadwhirl管理画面の「Edit Setting」でアプリのIDを入力し、Xcodeでフレームワークを追加して、adwhirlのコードを追加するだけです。
※)と、ここまで書いて自分の記事を確認したら、「キャプチャー5はここをみればOK」のリンク先のブログが削除されていますね・・・キャプチャー5の部分等についてはこちらのブログでも詳しく説明されているのでご参照ください。
http://www.awaresoft.jp/ios-dev/item/108-adwhirl-iad-admob.html
なお、「空き枠を返さないと空白ばかりになる」の件ですが、私のケースでは特にそのような状況にはなっていません。iAdが表示されないときはそちらを表示してくれているようです。
何かの手助けになれば幸いです。