サルにもできるiPhoneアプリの作り方 」で公式アプリとして紹介して頂きました。
サルにもできるiPhoneアプリの作り方は、iphoneアプリ制作の方法を
そのブログを見てiphoneアプリ作成にトライし、結果リリースしたアプリの中から一部を「サルでき公式アプリ」としてブログの中で紹介されています。
このたび私の「Dance Sounds」がサルでき公式アプリとしてご紹介して頂けました。
いつも「サルでき」を見てアプリを作成していた私にとって、こんなうれしいことはございません。
というわけで、紹介していただいている記事はこちらです。
もしあなたがこれからiphoneアプリを作ろうとしているなら、サルできは本当にオススメです。
1、FireWorksのようにレイヤーをクリックして選択できるようにする
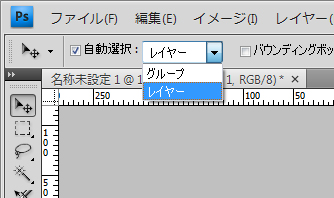
FireWorksでは要素をクリックするだけでそのレイヤーを選択することができますが、photoshopのデフォルトの設定ではレイヤーを選択するには「レイヤー」ウィンドウで各レイヤーをいちいち選択するしかありません。
FireWorksのように手っ取り早く選択するには、選択ツールを選択し、画面左上の「自動選択」にチェックを入れ、その隣のセレクトボックスで「レイヤー」を選択します。
これで、FireWorksのようにクリックだけで要素を選択できます。
なお、要素を一括で選択したい場合は、「Ctrl」を押しながらクリックしたり、ドラッグして一括選択すれば一度に複数要素を選択できます。
2、ボックスや角丸などを、ピクセルにピッタリ合わせる
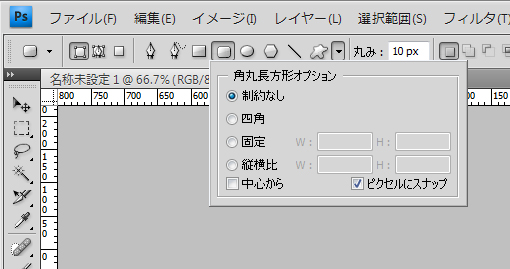
デフォルトの設定で角丸などを配置すると、ピクセルとピクセルの間に配置されてモヤっと見えることがあります。
しっかりピクセルに合わせて配置するには、四角や角丸ツールを選択し、画面上部の▼をクリックし、「ピクセルにスナップ」にチェックを入れます。
これで、下の画像のようにきれいに表示されます。
とりあえず今回はこれだけ。
でも、知っていると知らないのではスピードが全然違います。
それでは。
ゲームとかでよくある横向きアプリですが、いざ作ろうとしてみると「どこを設定すればいいの?」という感じで最初はハマると思いますので、
設定自体はチョー簡単なので、心配ご無用です。一度やっちゃえば次回は1分。
1、あなたのプロジェクトの「○○○.info.plist」をいじる
○○○.info.plistの表の最後に項目を追加し、「UIInterfaceOrientation」みたいなのを選択します。
2、メインのなんたらViewController.mをいじる
ルートになる、まぁ一番メインの(デリゲートでない)ViewController.mをひらきます。
どこかに「// Override to allow orientations other than the default portrait orientation.」と書いてあって、
そして、そのコメントアウトじゃなくなったソースの中の
3、Interface builderの向きを変える
一部のテンプレートではこれだけでは横向きにならないそうですが、まぁ大体これだけでだいじょぶです。
Xcodeで「○○○ViewController.xib」を開き、アプリの画面が表示されてるウィンドゥ(View)の右上の矢印をクリックします。
これでくるんと画面が回転するはずです。
おわり
iphoneアプリはちょっとしたことをするのでも、「どうすればいいかさっぱりわからない」ということが多くて大変ですね。
でも、わかっちゃえば簡単簡単。
「簡単なんだよこんなの~♪」を合言葉に、くじけずいっしょに楽しみながらつくっていきましょう。
それではまた。
その中でもっとも注目を浴びている変更が、「iphoneアプリを制作するのに、Object-C以外でも開発が可能になった」ということです。
これにより、AdobeのCS5のFlashを使って、Flashアプリをiphoneアプリ用に変換することが可能になった可能性があります。
■Flashを変換してiphoneアプリを作ることへの注意点
注意点① 外部コードをダウンロードするものはダメ。
注意点② 変換はできるけど、やっぱりmacは必要
さて、ここで注目なのが、「なんであれほどまでにFlashを毛嫌いしていたのに、急に譲歩した??」ということ。
以下は完全に私の個人的な予想ですが、こんな感じかと。
■今回のAppleの決断の理由(個人的な推測)
理由(推測)① 独禁法に対する対策
理由(推測)② 単純に売り上げ増加
androidのシェアも伸びてきているので、あんまりあぐら書いてもいられなくなった。なんて。
ちょー浅はかですが、私に推測できるのはこのくらいです。
んで、以下私の意見。個人的な意見。怒り。
■あんだけFlashを批判し、HTML5推進しといてなにやってんの?
「FlashはWebの進化を止める」みたいなこと言ってたジョブスさん。全く賛成です。Web上のリッチコンテンツをAdobeの技術で独占されていて、かつその中身(swfファイル)が解析できない仕様になっているなんて、オープンじゃないし応用が利かなすぎる。
だから、私はFlashは「なくならないけれども、シェアが激減する」ことが自然だと思っています。
基本的なリッチコンテンツはHTML5+JavaScript+CSS3で行い、もっともっと動画色(アニメみたいな)ものはFlashで行う方がラク。みたいな結果が適切かなと思っているのです。
んで、そのFlashを縮小してHTML5を進めようって旗ふってたのがMozillaとAppleなのに(オペラもだっけ?)、あんたなにしてくれてんねん!
■今までのiphoneアプリ制作者が泣いてるぜよ。というか勉強したてのボクが。
Flashを排除して、HTML5を進めて、そんなAppleさんの男気を信頼してさ。
そんでわざわざWindowsユーザーの私がmacbook pro買ってさ、意味不明な独自言語のObject-Cをセコセコ覚えるわけじゃんよ。
それは、Flashを排除する旗振りしてたAppleさんの姿勢があったからじゃんよ。
これが「えーっとそのうちFlashでも作れるようになるかもです。。。」だったら気合入れて応用の利かない言語なんて覚えないよw
みんな(私だけかもしれませんが。。。)Appleを信じてこの道に乗っかったってのに、ある日いきなり「やっぱやーめた」はないだろうよww
完全に裏切られた気分だぜ。
■まとめ
以上、本日発表されたことのまとめと私の怒りをぶちまけましたが、実際はAdobeのFlashツールの利用可否についてのAppleの正式声明はまだ発表されておりません。
しかし、わざわざ今回のような声明を発表したことから、Flashツールで変換したアプリが利用可能なのはほぼ間違いないと思います。
願わくば、Appleには目先の売り上げとかを優先するのではなく、「HTML5を推進する」、というWeb全体の流れに責任をもって取り組んでほしいです。
簡単にいうとFlashもっと排除して。みたいな。
ダウンロードはこちら 「あいづちん」のサポートページはこちら
■「あいづちん」とは
サポートページは別にありますので、詳細はそちらで書いてありますが、
簡単にいうと「あいづちん」はかわいい声の女の子が、あなたのかわりにあいづちを打ってくれるアプリです。
それだけーのシンプルなアプリです。
お母さんに台所からお使いを頼まれたときや、飲み会で同僚が発言した後に、
まずはダウンロードしてみて、友人や家族に対してつかってみてくださいまし。
■「あいづちん」の画面
■あいづちんリリースまでの流れ
これからiphoneアプリをリリースする人に役立つかもしれないので、
○7月4日
○7月5日~8月17日
○8月18日
○8月19日
○8月20日
○8月21~8月24日
○8月25日
○8月28日
結果的に、itunes connectに申請してからリリースまではほぼ1週間だったということですね。
でも今は1週間~2週間を見ておけばよいのではないでしょうか。
なにはともあれ、無事リリースされてよかったです。。。みなさま、ぜひダウンロード してください^^
ちなみに、機能を追加した「あいづちん」の有料(100円)バージョン、「あいづちん Plus」も現在審査中で、

 photoshopでの作業を効率化させるテクニックは様々なものがありますが、今回はその中でもオススメの設定をご紹介します。
photoshopでの作業を効率化させるテクニックは様々なものがありますが、今回はその中でもオススメの設定をご紹介します。



 本日、初の自作iphoneアプリ「あいづちん」がリリースされました。
本日、初の自作iphoneアプリ「あいづちん」がリリースされました。