アプリの基本情報
料金:無料
対象年齢:0歳~
ダウンロード:AppStoreからダウンロードする
アプリの内容
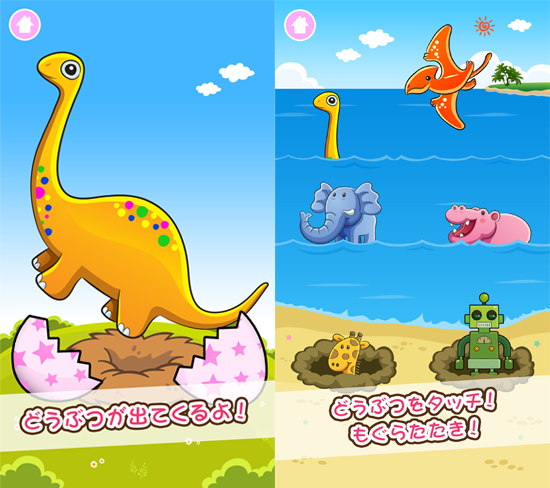
iPhoneアプリ「わくわく王国」は、動物やタマゴをタッチして遊ぶ、子ども向けの知育アプリです。ユニークな音と動きで子どもを楽しませます。
◆特徴
・タマゴの中から動物が出てくる「タマゴ」ゲーム、海や砂浜から動物が出てくる「もぐらたたき」ゲーム、動物に果物をあげる「ごはん」ゲームと、3つのゲームが用意されています。
・0歳からでも楽しく遊べます。
◆それぞれのゲームについて
●タマゴゲーム
いろいろな色のタマゴが落ちてきます。タッチすると中からゾウさん、キリンさん、カバさん、恐竜、ロボット、クレーン車などが出てきて、ユニークな音と動きでお子さまを楽しませます。
●もぐらたたきゲーム
海や砂浜の中から動物が出てきます。動物がかくれる前にタッチして遊びましょう。たまに空をとぶ恐竜も出てきます。
●ごはんゲーム
画面をタッチして動物に果物を与えます。バナナ、リンゴ、スイカなど、いろんな果物をたくさんあげましょう。
わくわく王国で使用させて頂いているBGM、効果音について
下記のサイト様のBGM、効果音を使用させていただきました。誠にありがとうございます。
BGM:フリー音楽素材 Senses Circuit
効果音ラボ
くらげ工房
On-Jin ~音人
先週に引き続き、クリエイターのセミナーに積極的に参加しようプロジェクト(別名・脱ひきこもりプロジェクト)の推進として、本日はCSS Nite LP, Disk 9.2に参加しました。
内容はCSS3、HTML5、jQueryと、まさに今もっともアツイ技術を取り上げています。
HTML5+CSS3+JavaScript+PHPの高みを(底辺から)目指す私としては、参加しないわけにはいかない内容です。
というわけで行ってきました。
せっかく同じ分野の仕事をしている方が山ほど集まっているというのに、こういうときに限って名刺を忘れてしまい、結局誰にも名刺を渡せずじまい。あぁほんまアホやで。。。ワイはほんまアホや。。。
関係ないけれど、名刺にTwitterのアカウント入れたほうがいいですね!
スピーカーの方たちがこぞってTwitterアカウントを紹介しているので、たぶんクリエイターの人は名刺にアカウントを記載している人多いのではないか?と思いました。ぜひうちの会社でも!
というわけで、セミナーで学んだことを実際に使ってみたいと思います。今回はCSS3編です。
【CSS3】
●CSS3はまだ各種ブラウザで実装状況が異なる。
非常にザックリまとめると下記。
◎アニメーションを含め大体なんでも出来るChrome。
○アニメーション以外は大体なんでも出来る safariとfirefox。
×ほぼなんにも出来ないIE。死んでください。
●各ブラウザごとに特別な指定をしてあげないと反映されない。
.demo {
border-radius: 5px; /* 通常 */
-webkit-border-radius: 5px; /*-webkit-の部分。 Safari,Chrome */
-moz-border-radius: 5px; /* -moz-の部分。 Firefox */
}
●角丸を簡単に作成
#border-radius {
border-radius: 12px;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
}
This is a test
●グラデーションを指定
.Linear_Gradients {
background: -moz-linear-gradient(top, #fff, #ddd); /* グラデの開始位置、開始色、終了色 */
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ddd)); /* グラデの開始位置XとY、グラデの終了位置XとY 、開始色、終了色 */
}
This is a test
●応用:中間だけ別の色にグラデーションを指定
.Linear_Gradients {
background: -moz-linear-gradient(top, #ffffff, #ccc 50%, #fff ); /* 色と位置(%))を指定 */
background: -webkit-gradient(linear, left top, left bottom, from(#fff), color-stop(0.5, #ccc), to(#fff)); /* color-stopで位置(0.2など)と色を指定 */
}
This is a test
●ボックスにドロップシャドウを指定
.box-shadow {
/* 横の位置、縦の位置、ぼかしの幅、色 */
box-shadow: #ddd 5px 5px 5px;
-moz-box-shadow: #ddd 2px 2px 5px;
-webkit-box-shadow: #ddd 5px 5px 5px;
}
This is a test
●テキストにドロップシャドウを指定
.text-shadow {
/* 横の位置、縦の位置、ぼかしの幅、色 */
text-shadow: #fff -1px -1px 0px;
}
ちょっとこの例だと微妙すぎてわからないけれど、そこに確かにかかっているのだよ!
This is a test
●グラデーションを透過。(※Firefoxでは反映されない)
.Linear_Gradients3 {
/* 透過を指定するには、RGBでグラデーションを指定し、最後に透過を指定する(0.5の部分) */
background: -moz-linear-gradient(top, rgba(100, 100, 100, 0.5), #fff);
background: -webkit-gradient(linear, left top, left bottom, from(rgba(100, 100, 100, 0.5)), to(#fff));
}
●傾ける
.transform {
transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
-webkit-transform: rotate(-10deg);
}
This is a test
●アニメーション(シンプル)を指定する(※Chromeでしか反映されない)
.transition {
-webkit-transition-property: all; /* アニメーションする対象 */
-webkit-transition-duration: 1s; /* 秒数 */
-webkit-transition-timing-function: ease-in-out; /* 動きの種類 */
}
.transition:hover {
/* ここで指定されたすべてがアニメーションで反映される */
-webkit-transform: rotateZ(-720deg);
-webkit-border-radius: 40px;
width:300px;
font-size:26px;
border: 2px solid #FFCF53;
}
This is a test
●floatを使わずに横並び
.box {
display: -moz-box; /* 横並びにするボックスの親に指定 */
display: -webkit-box; /* 横並びにするボックスの親に指定 */
width:100%;
}
.p1 {
-moz-box-ordinal-group: 3; /* 左からの順番 */
-webkit-box-ordinal-group: 3; /* 左からの順番 */
width:100px;
background: #CCC;
min-height:100px;
}
.p2 {
-moz-box-ordinal-group: 1;
-webkit-box-ordinal-group: 1;
width:50px;
background: #999;
min-height:200px;
}
.p3 {
background: #333;
min-height:120px;
-moz-box-ordinal-group: 2;
-webkit-box-ordinal-group: 2;
-moz-box-flex: 1; /* 余白の分だけ拡大する */
-webkit-box-flex: 1; /* 余白の分だけ拡大する */
-moz-box-flex: 1; /* 余白の分だけ拡大する */
-webkit-box-flex: 1; /* 余白の分だけ拡大する */
}
すばらしい。何がすばらしいって、アニメーション機能が実にすばらしい。それだけに、まだChromeでしか実装されていないのが悔やまれます。
ブラウザが完全にアニメーション機能を実装するまでにはまだ1年かそれ以上かかると思いますが、もし実装したらアニメーションはJavaScriptではなくCSS3で行うことが多くなりそうです。
そうするとJavaScriptの役割からは単純なアニメーションがなくなり、CSS3の制御やサーバーサイドスクリプトとの連携に特化しそうですね。
次はHTML5編です。あー早くJavaScriptとPHPをマスターしなければ。
あでぃおす。
本日、DreamWeaver Town Meetingというイベントに参加しました。その感想やら内容の個人的まとめを書きます。
そもそもの参加の理由として、Webクリエイターになってから一度もこういったイベントに参加したことがなかったので、これはアカンと思い参加した次第です。
今回を封切りにこれからはドシドシ参加していこうと思います。ちなみに来週末も同じ場所で違うイベント行きますが、そっちの方が楽しみ。ワクワク。
今回のイベントの内容は「DreamWeaverをもっと活用してコーディングの質とスピードを高めようぜ!」みたいな感じで、新宿のベルサール新宿で行われました。
以下、本日のイベントのまとめというか、完全に個人的メモです。私のいう「個人的なメモ」は完全に便所の落書き並みのテキトーさです。
よりしっかりした内容を知りたい方は、他のしっかりした参加者様が他のブログちゃんと書いてるみたいですのでご参照ください。
ALPHA LABELさまの今回のイベントに関する記事1
ALPHA LABELさまの今回のイベントに関する記事2
ALPHA LABELさまの今回のイベントに関する記事3
もう一度言いますが、イベントの内容を知りたい方は上記の他の方のブログを見るようにしましょう。このページのこれより下記は子供のラクガキみたいな文章です。
内容ではありませんよ。文章が、です。イベントの内容は素晴らしかったのに、それに反比例するかのように私の文章が駄文なわけです。
人生が暇すぎて、これから網戸の網目でも数えようかなとしてるくらいの人であれば大丈夫ですので見ていってください。
1、DW テンプレート活用術、みたいな。
DWのテンプレート機能を最大限に活用していろいろ便利に使おう、みたいな。DWのテンプレートって条件分岐とかいろいろ出来たんですね。
でもそもそもDWのテンプレートをまったく使っていないので、あんまり理解できず。
DWのテンプレート、なんか感覚的に毛嫌いしているところがあって敬遠してるのですが、普通は使うものなのでしょうかねぇ?あーでも今考えてみると、きっと便利なんだろうなぁ。でもなんでだろう使いたくないw
2、CS5 の新機能、強化された機能
DW CS5でこんな機能つきました、みたいな。
バリデート機能が使えなくなったので、Web Developerでバリデートしてね、だそうな。
Web Developerでバリデートしたことないなぁと思ったら、毎度必ず制作時に通しているW3Cのバリデートをワンクリックで通すことが出来るという素晴らしいものだった。
ヒェー。毎回W3CのサイトにいってURLコピペしてたよ。こりゃ便利。ショートカットはCtrl + Shift + A
あと、こないだTwitterに書いた「Browser Lab」が標準装備だそうな。それはいいですね。
それと「複数のサイト定義」が出来ることを推していたけれど、現状仕事で使うことは特になさそうなので保留。
3、iPhone site extension for Dw CS4/5
iphone用のサイトの見せ方を作る方法を簡単に紹介。
iphoneサイトはHTML5とCSS3が基本。metaタグ「Viewport」を追加。
アップルによるウェブインターフェースの基本、みたいな説明。あたりまえだけど英語だこりゃ。
iPhones Human Interface Guidelines for Web Applications
Safari Web Content Guide
簡単にDW4,5用にiphoen用サイトが作れる拡張機能をダウンロードできるサイト。こりゃいいや。一つ作ってみようかな。
iPhone site extension for Dreamweaver
でもiphone用サイトって、正直見にくくないですか?私は普通にPCと同じに見れてくれた方がありがたい。
4、HTML 5 Pack
DW CS5でHTML5とかCSS3のタグとかを使えるようにする拡張の話。ここはいいや。だって私CS4しかもっていないから。
5、コーディングツールバーのカスタマイズ
DWの左に出てくるコーディングツールバーにボタンが大量に出てきてうざいから、少なく表示してみんな使ってみよう!って話。
そもそもさわったことすらなかったので、この記事書いたらさわってみようっと。
6、Movable Type との連携
ぼくWP派なので。。。たとえクライアントがMT使いたいといっても断ってやる!
7、ソースコードの整形
えーっとね、置換の中に、HTMLタグで指定できる機能がある.
table の th に入っている不要な p タグを消したいな~みたいに絞り込んだり、pタグのなかにalt=””などの属性を追加したりできる。
altがないimgにだけaltを追加できたりもする。
7、WordPress 連携
テーマのPHPにinclude(../../../wp-config/)をつけると、テーマを編集中にライブビューでデザインを確認できるようになる。
8、Photoshop / Fireworks との連携
スマートオブジェクト機能を使って、画像の書き出しを楽にする、みたいな。私はたぶん使わない気がする。なんとなく。
でもFirefoxでCSSと画像で書き出したときにテキストがHTMLファイルで書き出されるのはコピペ用として使えそう。
9、Dreamweaver x Zen-coding
Zen-codingを使うとマークアップがめっさ早くなるとのこと。
天下のYahoo!の人が言ってたんだから間違いないさ!明日から使ってやる!
10、スペシャルコードヒント
利用頻度の低いコードをコードヒントから削除して使いやすくする。でもそんなに困ってないなぁ。
わざわざ作るのめんどくさいから、どっかの人がカスタマイズしたCodeHints.xmlを拾ってこようかな。
11、HTML5 拡張機能
下記から3つをダウンロードすればOK。
CSS3 コードヒント
HTML5 タグライブラリ
CSS セレクタコードヒント
とりあえずAdobe Extension Managerをいろいろ見てみるしかないなー。
以下、感想。
参加者はおそらく200人くらいで、5分の2くらいが女性でしたが、女性率の高さにビックリ。
グループでまとまってキャピキャピしている方々がおり、会社の同僚で一緒に来ているのかな?最初思いましたが、どうやらデジハリとかの生徒さんと思われます。
デジハリとか出てると制作に携わってる友人がたくさん周りに出来て、なんかいいですね。
すべてイベントが終了して思ったのが2つあり、一つ目は「確かに、今回学んだようなDWの機能や隠れた技を活用することで、仕事のスピードは上がるだろうな」ということです。
そもそも「サイトの管理」すらまともにやっていない状態なので、今回の参加をきっかけにちゃんと制作の進め方等を見直さなほんまアカンと思いました。
そして思ったこと二つ目は「しかし、本当に大切な(クリティカルな)ことはスピードではない、ような気がする」ということです。
いかにスピードが上がろうと、クリティカルに価値を生み出すのはそういった技術そのものではなく、
その技術のおかげ削減された作業時間や、その空いた時間を使って生み出された何かこそが価値だと思うのです。個人的に、あくまでも個人的にです。
私は会社で通常業務でイッパイイッパイになって新しいサービスを生み出す時間があまり取れていないため、今回学んだことを活かして作業時間の短縮を図ってみようと思います。
ここまで書いた記事を見直してみると、素晴らしかったイベントの内容と反比例するかのようなすさまじい便所の落書き記事ですな。
実に意義深いイベントでした。
 本日ようやくipadが発売となりました。
本日ようやくipadが発売となりました。
「1個買っちゃおうZE☆」とうちの社長がどこかで予約していたので、本日会社に製品が届きました。
製品が届いたところで、直近でアプリを作ろうとかの話ではないのだけれども、まぁそれでもワクワクします。
今回はwifiバージョンを購入しました。使ってみてよかったら次回は3Gを検討してもいいのかもしれません。というところにヤマトからお届けものが。

ipadが会社に届いた!あれ、意外と軽い。

オデマシー!

本体。ではなく箱。海外などでは箱だけ来て中身が盗まれてた!なんてこともあったらしいのですが、さぁちゃんと中身はあるでしょうか・・・

デター!蛍光灯の光が反射してうまく伝わらないけれど、高級感あふれる仕上がり。
今回からようやく壁紙の存在意義があるようになりました。背景写真を変えたら雰囲気がガラっと変わりそうです。アプリとアプリの感覚が広い。
思ったよりも小さくて軽い。そしてなによりもうっすぃ!

ちょーわかりにくいけれど、ノートPCと並べたところ。うすい。
なんかあれです。薄いし軽いし、だけれども表面積は大きくてやっぱり精密機械なので、落としたりなんか傷をつけちゃったりとかが心配。落としたら一発で液晶割れてしまいそうな予感。。。

うわさのキーボード。今はかなり使いにくいが。慣れたら大丈夫かも。そもそもこれって両手で使う感じで作られているのかな??
ちなみに会社の部長はうちの会社名でググるのに1分ぐらい格闘していた。それくらい最初は使いにくい。

なんかかっこよくなったカレンダー。カレンダーというか、完全に手帳です。

地図。
今回は3Gではなくwifiバージョンを買いました。すごい印象深かったのが、ズームの感度がメチャクチャいい。早い。iphoneに比べてでかい分、処理速度もそれなりに向上しているのかな?
カメラはついていないんですね。てっきりついてると思ってました。会社のアートディレクター殿が「内側のカメラが次バージョンでつきそう」と言っていて、確かに。内側カメラをつかってベットで横になりながら友人とチャットなんて、ありそうなシチュエーションですね。
さぁ、これから使いまくるぞ!と思ったら社長が持って帰ってしまったので、ちゃんと使い込むのは来週になりそうです。トホホ。とりあえず最初の印象をお伝えしました。
 ソースは下記。
ソースは下記。
アップル、「Flash」に代わる製品を開発中か–米報道:ニュース – CNET Japan
AppleがFlash代替技術を用意? – プラグイン不要のRIAフレームワーク「Gianduia」 | マイコミジャーナル
HTML5で出来ることはHTML5+Javascriptで行い、現在Flashでしかできないような非常にリッチというか、ゲームチックみたいなものを今回のプラットフォームで出来るようにし、そこからJavascriptを呼べるようにする、と。
脱Flashに向けて猛然とダッシュするAppleくんですが、独禁法などにひっかからなければいいのですが。。。
まぁ、たしかに私も普通にHTML5+Javascriptでなんでもかんでも出来るようになるとは思っていません。
非常にゲームチックだったりリアルなムービーチックなものは、結果的に現在のAdobeのFlash(ソフトのこと)のようなツールが制作に必須だと思います。
だからそういったツールを使って制作する場合、私の立場からまぁ確かにJavascriptなどで作れる方が「新しくActionScript覚えなくていいな」って感じです。
まぁ、私としてはJavascriptとHTML5、PHPを伸ばしつつ、ブラウザ側のJavascript対応がもっと進んでくれるといいなーと思います。もうみんなGoogleChromeになってしまえばいいんだ!
もうみんな一斉に「はい、今日はIE6とIE7は禁止!」ってしてしまえばいいんだ!


 本日ようやくipadが発売となりました。
本日ようやくipadが発売となりました。







 ソースは下記。
ソースは下記。












