先月末まで有料アプリ「音DEぬりえプラス」を震災に伴い無料化しましたが、3月末でセールが終了したので今後は「音DEぬりえ」の広告収入の一部を寄付することにしました。
というわけで4月分の1万円を赤十字に本日寄付しました。毎月寄付する予定です。
今の収入ではこの程度が限界ですが、先日リリースした「音DEレインボー」がたくさんダウンロードされたらもうちょっと寄付金を増せる、かも。我が家の大蔵大臣のご許可がでればw
私の職場でも福島の方がおり、実家が半壊したりいろいろ大変だそうです。時間が経つにつれてこういったことは忘れがちになってしまいますが、継続的な支援を忘れないようにがんばりたいですね。
以上、ご報告まで。

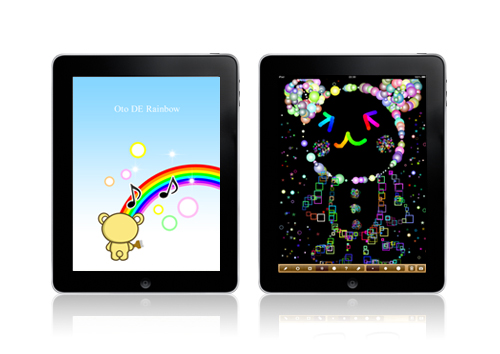
先日音DEレインボーの記事を書きましたが、いつもどおりiPad用のアプリも用意しました。今回のアプリは画面サイズの広いiPadにピッタリです。本当に楽しいですので、ぜひダウンロードしてください。
詳細は以下より。
アプリの基本情報
アプリ名:音DEレインボー for iPad
料金:無料
ダウンロードURL:http://itunes.apple.com/jp/app/id432736675?mt=8
アプリの内容
★☆小さいお子さま向けの、描くたびに可愛い音が出るお絵描きアプリです☆★
虹色のペンやきれいなスタンプがたくさん用意されており、描くたびにピコピコ♪やキラキラ♪と音が鳴ります☆
小さい子供でも楽しみながらお絵かきできること間違いなし!
書いた絵を保存したり、消しゴムやゴミ箱でやり直すこともできます。背景の色は白と黒の2種類があり、ゴミ箱ボタンを押すたびに切り替わります。
目と耳で楽しめる新しいタイプのお絵かきアプリ、無料ですのでぜひダウンロードしてみてください!!
機能
・虹色のペン
・□のスタンプ(色はランダム)
・○のスタンプ(色はランダム)
・星型のスタンプ(色はランダム)
・●のスタンプ(色はグラデーションでランダム)
・消しゴム
・お絵かきをやり直し+背景色を切り替え
・描いた画像を保存
iPhoneバージョンの「音DEレインボー」もあります!
音DEレインボーで使用している音声
音の葉っぱ~効果音・ジングル・BGMのフリー音素材集~
TAM Music Factory ~効果音素材~

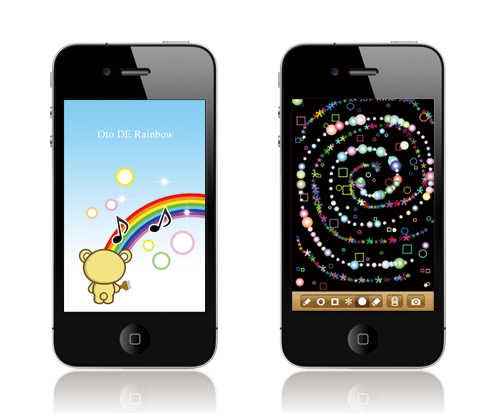
新しいiPhoneアプリをリリースしました。以前にリリースした「音DEぬりえ」と同じく、子供向けのお絵かきアプリです。
その名も「音DEレインボー」。名前のとおりレインボー色のきれいな絵が描けるアプリです。
音DEぬりえはペンで線を描くことを基本としているアプリでしたが、この「音DEレインボー」は好き勝手にさわってもきれいな絵ができるようになっています。
詳細は以下より。
アプリの基本情報
アプリ名:音DEレインボー
料金:無料
ダウンロードURL:http://itunes.apple.com/jp/app/id430979918?mt=8
アプリの内容
★☆描くたびに可愛い音が出るお絵描きアプリです☆★
虹色のペンやきれいなスタンプがたくさん用意されており、描くたびにピコピコ♪やキラキラ♪と音が鳴ります☆
小さい子供でも楽しみながらお絵かきできること間違いなし!
書いた絵を保存したり、消しゴムやゴミ箱でやり直すこともできます。背景の色は白と黒の2種類があり、ゴミ箱ボタンを押すたびに切り替わります。
目と耳で楽しめる新しいタイプのお絵かきアプリ、無料ですのでぜひダウンロードしてみてください!!
機能
・虹色のペン
・□のスタンプ(色はランダム)
・○のスタンプ(色はランダム)
・星型のスタンプ(色はランダム)
・●のスタンプ(色はグラデーションでランダム)
・消しゴム
・お絵かきをやり直し+背景色を切り替え
・描いた画像を保存
デモ動画

iPadバージョンの「音DEレインボー for iPad」もリリースしました!
音DEレインボーで使用している音声
音の葉っぱ~効果音・ジングル・BGMのフリー音素材集~
TAM Music Factory ~効果音素材~
最近ちょっとお仕事でFacebookページについて調べており、Facebookページのカスタマイズの勉強もかねてPICxPICのFacebookページを作り込んだりしてみました。
ブログ、Facebook、Twitter、mixi…と、いまではソーシャルメディアの種類は多岐にわたり、あれもやってこれもやってでさぁ大変!という感じですね。
出来ればある程度情報は自動で同期させて人間の手間をはぶきたいですよね。いちいちブログで投稿したURLを短縮化してコピペしてTwitterとFacebookのウォールに投稿して、とか大変ですもんね。
というわけで、今回はブログ、Twitter、Facebookページのいい感じな連携方法をご紹介します。
ブログを更新したらFacebookページのウォールとTwitterに投稿されるようにする
ブログを更新したら自動で記事のタイトルとリンクがTwitterとFacebookページのウォール(掲示板みたいなのね)に表示されるようにします。
これには「Status Updater」というすんばらしく便利なWordPressプラグインを使います。
結構いろいろ設定しなくてはいけないんですが、こちらのブログ様に丁寧にやり方が書いてあるので、詳しくはそちらで!
なお、上記のブログ様の説明にはTwitterについてのことは書いてないんですけれど、多分簡単だと思います。多分。それか、Twitterについては別のプラグイン「Tweetable」を使うのも良いかもしれません。(設定の説明はこちら)
さて、この「Status Updater」を設定すればブログに記事を投稿したタイミングでとTwitterとFacebookページにも投稿されるようになったのですが、さらにすばらしいのは、この記事を投稿するタイミングで「この記事はFacebookページのウォールに投稿する??」みたいに選択することができるんですね!
私のFacebooklページはiPhone関連専用のページなので、こういったFacebookやらWordPressやらの話は投稿したくないので、とても助かります。
ブログの記事をFacebookページの1つのタブとして表示する
さて、次にブログの記事を一覧にしたページをFacebookページのタブとして表示します。
方法は、involverという有名Facebookページアプリ制作会社が無償で提供している「RSS for Pages」を使います。
具体的な使い方はこちらを参考にしてください。
はい完成!
これで、WordPressとFacebookページとTwitterの連携が完成しました。ブログを更新すると、Facebookのウォールと記事一覧に投稿されて、Twitterにもつぶやかれるわけです。
そんなわけで完成したのがこちら。iPhone & iPad App. [PICxPIC.com]
よかったら「イイネ!」を押してくださいまし。

お絵描きアプリで線などを描画するとき、通常setNeedDisplayを使うと思います。
iPhone3GやiPhone3GSなどではスラスラ描画できるのですが、Retinaディスプレイのデバイスで試すと、やたら描画が遅れて線がカクカクしてしまうことがあります。
これはsetNeedDisplayで画面全体を再読み込みしていることが原因です。つまり、touchesMovedで呼び出している場合、指で画面をドラッグするたびに画面全体が何度も何度も読み込まれるので、処理が追いつかなくなりわけです。
こういう場合はsetNeedsDisplayInRectを使います。これは画面のうち必要な部分だけを再読み込みするもので、読み込まれる部分が少ないのでその分処理が早くなります。
使い方はこんな感じ。
[self setNeedsDisplayInRect:CGRectMake(読み込む部分の開始位置x軸, 読み込む部分の開始位置y軸, 読み込むサイズx軸, 読み込むサイズy軸)];
最初の2つで読み込みの開始位置を指定し、後の2つで読みこむサイズを指定します。
1点だけ注意が必要なのが、読み込みの開始位置は線の半径分をマイナスしなくてはいけません。
つまり、線は指でさわった点を中心点としてそこから半径のサイズに描画するため、読み込みの開始位置も半径分マイナスするわけです。
たとえば、CGContextSetLineWidthで線の太さを200にした場合、開始位置は半径の分の100を引いた数値を指定します。
[self setNeedsDisplayInRect:CGRectMake(currentPoint.x - 100, currentPoint.y - 100, 200, 200)];
これで処理が少し早くなります。ただ、あまりにも読み込むサイズが小さいと素早くかつ広い範囲で線を描画したときに線が読み込む範囲を超えてしまい、うまく描画できなくなるのでそこは数値を変えてチェックを繰り返して試してみてください。