ボタンをタッチするとカワイイ声でおしゃべりする、赤ちゃんや小さなお子さま向けの知育アプリです。
楽しみながらお子さまの感性を養えますので、ぜひ一緒に遊んでください!
**** 特徴 ****
たくさんあるボタンをタッチすると、「おはよう」「こんにちは」や、「ママ」「パパ」、「もしも〜し」「いっくよ〜!」など、様々なことばをおしゃべりします。
おしゃべりする言葉はぜんぶで48種類あり、指でスライドしてボタンを切り替えられます。
小さなお子さま1人で遊べるカンタン操作なので、家事をしている間に遊ばせたり、旅行中のお子さまのオモチャにぜひどうぞ。

アプリの基本情報
アプリ名:おしゃべりボタン
料金:無料
ダウンロードURL:http://itunes.apple.com/jp/app/id787311419?mt=8
おしゃべりボタンで使用している効果音、曲
下記のサイト様の音声を使用させていただきました。
ゲーム等に使えるフリー声素材配布ページ – あみたろの声素材工房
On-Jin ~音人~
「おしゃべりボタン」で使用している声はすべてゲーム等に使えるフリー声素材配布ページ – あみたろの声素材工房様のサイトよりダウンロードさせて頂きました。あみたろの声素材工房管理人様、本当にありがとうございます!
レビューして頂いたサイトさま
おしゃべりボタンは、下記のサイト様でレビュー掲載して頂きました。
誠にありがとうございます!
Applivにおしゃべりボタン-子ども・赤ちゃん・幼児向けの無料知育アプリが掲載されました
日刊Applivにおしゃべりボタン-子ども・赤ちゃん・幼児向けの無料知育アプリが掲載されました
こどものアプリ Kids App
キッズアプリCOM
「天空までのぼれ」から早くも1年近くが経ち、その間まったく新しいiPhoneアプリをリリースできていない(Androidアプリは出した)という体たらくの私ですが、そんな私のブログ宛に先日「ぴよあっぷ」というアプリの制作者さまから「新しいアプリをリリースしたから紹介してちょ!」という旨のご連絡を頂きました。
こんな私がひとさまのアプリをレビューしていいのだろうか、というかレビューサイトじゃないので誰か見てくれるんだろうか、なんて思いましたが、他の人が作った良質なアプリに触れてみるのも面白いので、いざレビューしてみようと思います。
ぴよあっぷはこんなiPhoneアプリだ!

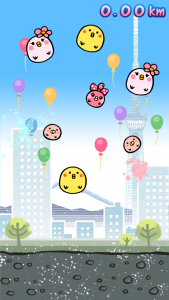
「ぴよあっぷ」はヒヨコが地面に落ちないように、タッチして空に飛ばし続けるゲームです。てっきり「かわいいひよこさんが地面に落ちちゃわないように☆キュン☆」みたいなコンセプトかと思いきや、このひよこが大量に落ちてくると地球が滅亡しちゃうのでそれを防ぐために宇宙にふっとばす、という感じみたいです。(AppStoreの説明文を参照)
かわいい顔して寄生獣のパラサイトみたいなもんだったとは!
ちなみに落ちてきている場所は関東近郊。私はいま大阪に住んでいるのでドンドン落ちてきちゃっても平気です。どんどんやっちゃってください。
実はこのアプリ、シンプルなカジュアルゲームかと思いきや結構凝っていて、アイテムを取って効率よくひよこをぶっ飛ばせたりします。なんかツインビーみたいでテンション上がりますね!たとえが間違ってるかもしれません。

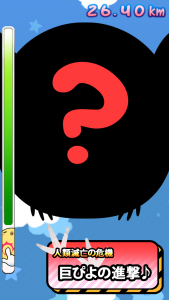
結構のぼってると、ボスみたいなのも登場したりして飽きさせない工夫がこらされています。

ゲームは凝っていますが、操作自体はカンタンなので4歳くらいの子どもでも十分遊べるのではないでしょうか。2歳くらいでも楽しめると思いますが、たぶんすぐゲームオーバーになるかもw
シンプルでかわいいゲームを楽しみたい人は、ダウンロードしてみてはいかがでしょう!
ダウンロードはこちら
レビューってこういうので大丈夫なのかしら??でも、他の人のアプリの紹介するのも結構たのしいものですね。
自分のアプリも早く出さないと・・・(´Д`;)

iPhoneって、小さなお子さまを持つパパママにとってすごい心強い存在ですよね。
ちょっと考えただけでも、iPhoneを持っていると下記のようなメリットが浮かびます。
- いつでもどこでも携帯できるので、子供がとヒマになった時にすぐさま渡すことができる
- すぐ飽きてしまう子供にも、新しいオモチャ(アプリ)をすぐに渡すことができる
- アニメーションや音が出るので、絵本よりもずっと夢中にさせることができる
今回はそんな小さなお子さんを持つパパママ向けにオススメの、「子供向けの定番iPhoneアプリ8選」をご紹介します。
おさるランド

おさるさんと一緒に大冒険!動物をタッチして遊ぶ、小さなお子さま向けのゲームです。
草原、ジャングル、海の3つのステージがあります。
動物のスピードは「おそい」、「ふつう」、「はやい」の3つから選択できます。
ヒヨコランド

落ちてくるタマゴやシャボン玉などをタッチして遊ぶアプリ。中からブタさんやパンダさんなどが出てきて「プキー★」とおもしろい声と動きで楽しませます。全部で3ステージ、早さは「はやい」、「ふつう」、「おそい」から選べます。無料です。
リズムで遊ぼう!動物オーケストラ

音楽に合わせて動物をタッチして演奏するアプリです。動物や森の植物などいろんなものをタッチすると、可愛い音と動きで子どもを楽しませます。♪どんぐりころころ、♪ぶんぶんぶん、♪幸せなら手をたたこう、♪アルプスいちまんじゃく、♪線路は続くよどこまでも、♪キラキラ星が入っています。無料。
SmackTalk!

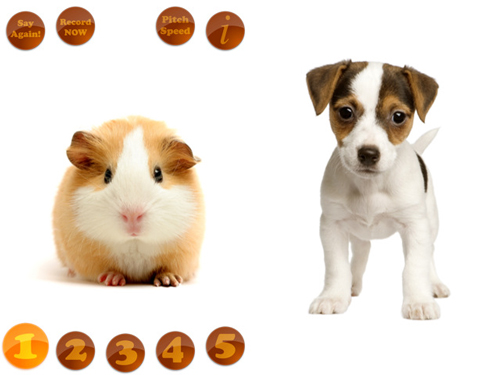
SmackTalk!は「こんにちわ!」などiPhoneに向かってしゃべりかけると、かわいい声で「コンニチワ!」と同じ言葉を返してくれるアプリです。まるでiPhoneの画面に映ったハムスターがしゃべってるみたいな感じです。有料で115円ですが、間違いなく買う価値ありです。
私のメイはもうこれにハマりにハマって、iPhoneに向かって「アー!」やら「ンマー!」やら叫んでいました。
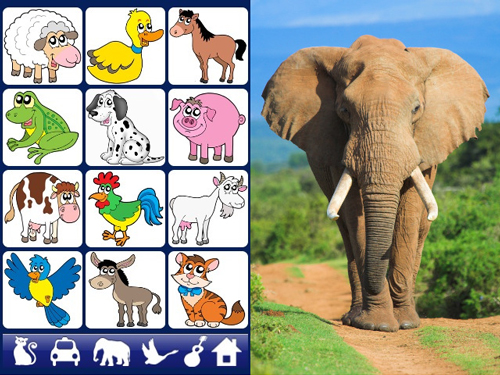
サウンドタッチ

タッチすると様々な音が鳴るアプリです。音が鳴るだけでなく、リアルな写真も表示されるのがよいです。
大人にはシンプルすぎて「?」ですが、子供にはたまらないアプリ。子供の気持ちを忘れたくないものです。無料。
くまぬりえ

2、3歳児なら問題なく出来るであろうお絵かきアプリ。あらかじめ用意された下絵にぬりぬりできます。無料。
そのクマがなんとも言えず。
タッチ動く絵本

絵本が動く!そして歌う!うーんすごい時代になったもんだ。子供に渡すだけでなく、お母さんと一緒にプレイするとよいですね。
いろんな機能があるだけあってアプリの中ではちょっぴりお高め450円ですが、実際の絵本買うのと比べたら破格ですね。お試し無料版もあるようです。
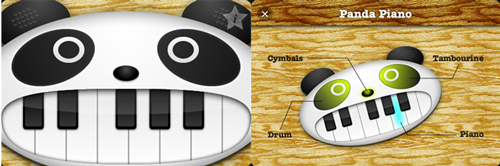
パンダピアノ

かわいいパンダのピアノアプリ!ピアノだけじゃありません、実はドラムやシンバルもついてます。無料。
シンプルイズザベストなアプリですね。ただのピアノでは振り向いてくれない子供も、これなら楽しんで使ってくれます。
つみネコ

2、3歳児にはちょっぴりムリかもですが、4、5歳児ならいけるんじゃないでしょうか?人気アプリのつみネコです。
猫をたくさん積んでバランスを取るアプリ。このかわいい猫、キャラクターとしてガチャガチャとかにもなっているとのこと。
有料で115円です。
どれもランキング上位に入ったことのある有名アプリばかりです。
旅行などでは小さいお子さまは飽きて泣いてしまうことも多いですので、そんなときのためにもあらかじめダウンロードしておきたいですね。
最後はてまえみそですが、前述の動物オーケストラ、ポコポコアニマル以外で私が開発した子供向けアプリをご紹介。
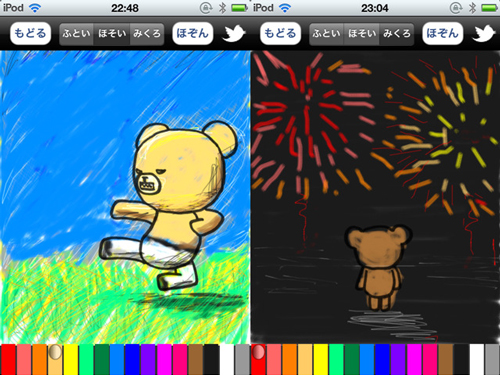
音が出るお絵かき

描くたびに「コレコレコレ」とか「モキュモキュ」とか鳴るお絵かきアプリ。無料。色ごとに音がちがいます。
描いた絵を保存したり消しゴムで消したりもできます。友人の子供は「ページを消すボタンを一心不乱に押していた」そうです。うーん・・・
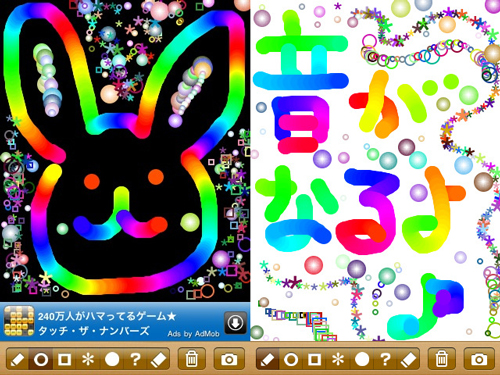
キラキラお絵かき

こちらは虹色のペンとカラフルスタンプのお絵かきアプリ。音DEぬりえ同様、いろんな音がなります。無料。
どのスタンプが出るか分からないランダムボタンもあります。どことなく宇宙空間でキラキラ。
アプリであればどれだけダウンロードしてもお部屋のスペースを取らないので、家がおもちゃだらけにならないという利点もありますね。
動物オーケストラ for Androidをリリースして少し経ちました。
iPhone・iPadアプリは20近くリリースしているので大体勝手はわかっているのですが、やはりAndroidは初めてということで、ランキングに入るのも一筋縄ではいかないようです。
まぁ、Google PlayのランキングはApple Storeに比べて「上がりにくく、下がりにくい」という評判を聞いたことがあるので、じわじわ上がってくれることに期待しようと思います。
さて、そんな「動物オーケストラ for Android」が「Androidアプリのレビューサイト、アンドロック」にて紹介されました!
動物オーケストラ for Androidを紹介してくださっている記事はこちらです。サイトでの評価も星4つ頂けてありがたや!
他にもいろんなアプリ関連の情報が公開されている便利なサイトなので要チェックです。
そしてAndroidユーザーはぜひ動物オーケストラ for Androidをダウンロードしてくださいまし。

iPhoneで大人気の子ども向けアプリがついにAndroidでも登場しました!!
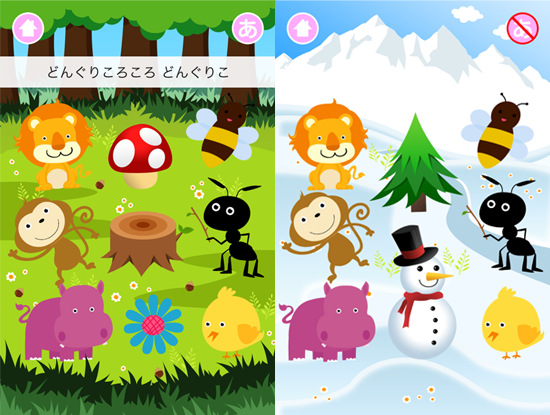
うたに合わせて動物たちをタッチして遊ぶ知育アプリです。動物や森の植物などいろんなものをタッチすると、可愛い音と動きで子どもを楽しませます。
楽しみながらお子様の感性を養えますので、一緒に歌って遊んでください♪
**** 特徴 ****
・ライオン、ハチ、サル、アリ、カバ、ヒヨコや森の植物など、17つの楽器(音)が用意されています。タッチするとそれぞれがおもしろい動きをします。
・童謡の歌詞を表示できます。じゃまなときは非表示にもできます。
・動物たちがユラユラとリズムに乗ってゆれているので癒されます。
**** 童謡の種類 ****
♪どんぐりころころ
♪ぶんぶんぶん
♪幸せなら手をたたこう
♪アルプスいちまんじゃく
♪線路は続くよどこまでも
♪キラキラ星
アプリの基本情報
アプリ名:リズムで遊ぼう!動物オーケストラ
料金:無料
ダウンロードURL:https://play.google.com/store/apps/details?id=com.picxpic.AnimalRhythm
アイコン

リズムで遊ぼう!動物オーケストラで使用している効果音、曲
下記の素材サイト様の音声を使用させていただきました。
童謡・唱歌の世界
音楽素材/魔王魂
ユウラボ8bitサウンド工房
その他昔購入した素材CDより。