ポコポコアニマルは小さな子ども向けの楽しいお遊びアプリです。
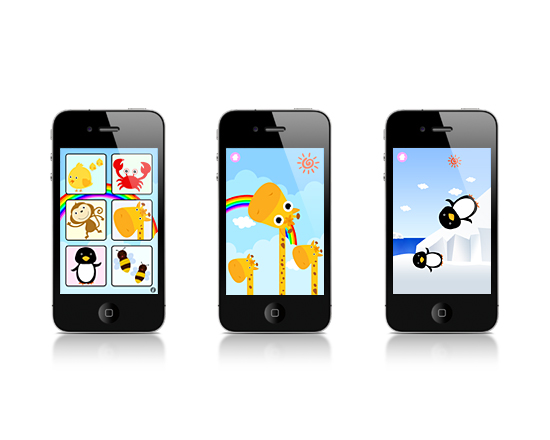
カワイイどうぶつたちが自由に動き回っていて、タッチすると「プキー!」とか「モフー!」と可愛く鳴きます。
とってもシンプルなので、小さなお子さまでもキモチよく楽しめます。
どうぶつたちの種類は6種類で、ヒヨコ、カニ、サル、キリン、ペンギン、ハチです。
どのどうぶつもかわいいポップなデザインで、それぞれが独特の声と動きをします。
Twitterへのアップロード機能などは一切つけていないので安心☆
忙しいお母さんも大助かりです。
小さなお子さまがいるお父さま、お母さま、ぜひダウンロードしてみてください。
アプリの基本情報
アプリ名:ポコポコアニマル
料金:無料
ダウンロードURL:http://itunes.apple.com/jp/app/id463157598?mt=8
アイコン

デモ動画
ちょっと画面が暗くうつってますが、実際のアプリはちゃんときれいですよん。

ポコポコアニマルで使用している音楽素材
下記の素材サイト様の音楽素材を使用させていただきました。
フリー音楽素材 Senses Circuit
煉獄庭園
TAM Music Factory
音の葉っぱ~効果音・ジングル・BGMのフリー音素材集~
いま、欲しいものがたくさんあります。
まず1つ目が新しいiPad。実はiPadアプリを開発しておきながらiPadを持っていないんです。ついにRetinaディスプレイに対応した新型iPadを買わないと次のiPadアプリを作れないので、ほしい。というよりも必要。
次にiMac。Retina対応のアプリを作っていると、もうmacbookの画面にはXcodeが収まりません。Xcodeも4から重たくなったことですし、今後のことを考えるとiMacはいつか買わねばならない、と。
最後にギター。いやこれだけ意味不明なんですけれど、吉田拓郎さんの曲がもう本当に大好きで、いつか自分で弾いてみたいと思っていたんです。ギターを弾くのは中学生以来ですが、拓郎の曲を自分で弾いてみたい。
というわけで奥さんに「買っていい?」と相談したところ、「そんなお金がいったいどこにあんねん!1つだけにしとき!!他は来年や!!」と言われてしまいました。
うーん・・・iPad・・・iMac・・・はたまたギター・・・。いややっぱり仕事が最優先か。。。来年までまだ8ヶ月もあるし・・・
悩みに悩んだ結果、
ついに我が家に新しい仲間が加わりました。

拓郎ーーーーーーーーーーー!!!!!!!!!!!!!!
本日AppBankにて「リズムで遊ぼう!動物オーケストラ」が紹介されました。
これにより動物オーケストラはAppStoreの教育ランキングで順位をグーンと上げて52位から12位くらいまで浮上しました。
ちなみにポコポコアニマルもAppBank Networkを入れたことによりAppBank記事内の「本日の無料アプリ」で紹介されてこれまた順位をグーンと上げ、122位から36位になりました。
すごいやAppBank! ( ;∀;)
というわけでAppBankに紹介された動物オーケストラの記事はこちら。
リズムで遊ぼう!動物オーケストラ: うたに合わせて動物たちをタップ!親子でリズム遊び♪無料。
わざわざヒヨコがタマゴから飛び出たところのキャプチャーまで取って頂いて・・・w

以前、iPhoneアプリにAdwhirlを設置してiAdとAdmobを切り替える方法 やAdwhirlにCustom EventとしてAdmakerを組み込む方法 でAdwhirlの使い方を紹介しました。
私はAdwhirlにAdmob、iAd、AdLantis、Admaker、AMoAdを組み込んでいるのですが、意外とどれも一長一短なところがあります。
そんな中、先日AppBankから「AppBank Network」についての告知があり、これがまたとても良さそうなので実際に動物オーケストラとポコポコアニマルに組み込んでみました。
というわけで今回はAdwhirlにAppBank Networkを追加する方法をザックリご紹介します。
なお、今回の記事は上記iPhoneアプリにAdwhirlを設置してiAdとAdmobを切り替える方法 を読んで設定してあることを前提で書いてますので、まだ読んでない方はそちらからどうぞ。
1、Appbank Networkにアプリを登録する
まずはAppbank Networkにアプリを登録しましょう。こちらの登録フォームに入力するとそのうち承認メールがくると思いますので、メールに記載されているマニュアルPDFにしたがって、Appbank Network(nend)の管理画面で「アプリの作成」と「広告枠の作成」を行ってください。
2、Adwhirl側の設定をする
ここは前回のAdmakerの記事と一緒。
Adwhirlへログインし、Appbank Networkを組み込みたいアプリを選択します。
アプリの管理画面が表示されるので、「Add Custom Event」を選択し、下記のように項目を入力してください。
Name:Appbank Network
Function Name:performEventAppBank
そして、「Ad Serving」を「ON」にして表示率を割り当て、「Backfil Priority」で優先順位を設定してください。
3、プログラムに組み込む
こちらも途中まではPDFのとおりです。まずは管理画面からダウンロードしたSDKに入っているlibNendAd.a とNADView.hをあなたのプロジェクトに突っ込みます。
次にヘッダーファイルにPDFのように設定を追加します。
#import "NADView.h"
@interface SampleViewController : UIViewController<AdWhirlDelegate,NADViewDelegate>{
NADView *nadview;
}
次に、実装ファイル(.m)のviewDidLoad関数の中に下記を追加します。apiKeyと広告枠IDは管理画面で自分のアプリの数値をコピペしてください。
- (void)viewDidLoad {
[super viewDidLoad];
// 下記を追加
nadview = [[NADView alloc] initWithFrame:CGRectMake(0,0,NAD_ADVIEW_SIZE_320x48.width, NAD_ADVIEW_SIZE_320x48.height)];
// 画面の上部に広告を表示する場合は↑でOKですが、下に表示すると隙間が生じるので、↓を使用してください。縦位置の0が2になっただけです。
// nadview = [[NADView alloc] initWithFrame:CGRectMake(0,2,NAD_ADVIEW_SIZE_320x48.width, NAD_ADVIEW_SIZE_320x48.height)];
[nadview setNendID:@"apiKeyを入れてね" spotID:@"広告枠IDを入れてね"];
[nadview setDelegate:self];
[nadview load:nil];
次に、Adwhirlから呼ばれる関数と、AppBank network広告が読み込まれた後に実行される関数を追加します。
- (void)performEventAppBank:(AdWhirlView *)adWhirlView {
[adWhirlView replaceBannerViewWith:nadview];
}
- (void)nadViewDidFinishLoad:(NADView *)adView{
}
最後に、dealloc関数に下記を追加。
[nadview setDelegate:nil];
[nadview release];
アダルト広告を非表示にするには
これで設定は完了です。管理画面のアプリのステータスが「アクティブ」になっていれば広告が表示されるはずです。
なお、管理画面の広告枠を作成時に「18禁広告」をブロックするかどうか選択できますが、その設定だけでは一部の電子書籍系アダルト広告が表示されてしまうことがあります。(しかもバナーがかなりエロい。)
それを非表示するには広告枠のブロック設定で「アダルト」、「性に関する内容」、「電子書籍」をブロックすれば表示されない可能性が高くなりそうです。とりあえず現状私のアプリでは表示されていません。
(教えて頂いたAppBankのToshism様、ありがとうございました!)
レポートにはAppBank Networkとnendが別で表示されている
管理画面のレポートを見てみると、AppBank Networkとnendの2つのタブが存在し、それぞれで別の数値が表示されます。
AppBank Networkの7円保証がこの両方に対してなのかはちょっと不明です。分かったら書きます。
まとめ
7円保証や広告在庫100%保証など、AppBank Networkは開発者にとってとてもありがたいですね。
私も動物オーケストラとポコポコアニマルに組み込んでみました。たぶん今後はAppBank Networkをメインで表示させていくと思います。
広告が表示されるとこんな感じ。(画面は動物オーケストラ)

まだ組み込んでない人はトライしてみてください。
※今のところ上記の設定で私の環境では問題なく表示されておりますが、何か間違っている点などがありましたら教えてください。組み込みは自己責任でどうぞ。
ちなみに、今までAppBankにご紹介いただいたページはこちら
ポコポコアニマル: 動きまわるアニマルちゃんをタップしよう。音と動きがとってもキュート♪無料。
音DEレインボー: 描くたびに音がなるお絵描きアプリ。お子様の心をグッとつかみます!無料。
あいづちんプラス: かわいい声の女の子があいづちを打ってくれるアプリ。無料。
[iPad] あいづちん for iPad: カワイイ女の子ボイスであいづちをうってくれるアプリ。無料。

ポコポコアニマルをバージョンアップしました。カバさんとクジラさんページを追加。カバさんの「はやい」モードは爆速なので楽しいです。
あと、地味に「オススメのアプリ」ページを変えました。インターネット接続にしたのでこれからはリアルタイムに変更できてステキ☆
まぁそれはよいとして、子ども用iPhoneアプリ「ポコポコアニマル」をぜひダウンロードしてくださいませ。そしてTwitterとかでママともだちにもオススメしてくれるとうれしいです。なによりも無料ですから。
兄弟アプリの動物オーケストラもこないだアップデートしました。